Wordpressのサーバー移転作業手順。DomainkingからLolipopへ。その2
おおざっぱなWordpressサーバー移行手順その2
1.Wordpressプラグイン「Search Regex」で旧サイトアドレスにリンクしているサイト内画像リンクURLを一気に置換する
掲載している画像の多くが旧サイトにリンクされています。
これをWordpressのプラグインSearch Regexで一気に新サイトのURLに変換できます。
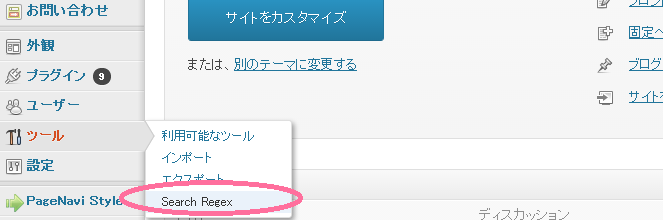
Search Regexはインストールするとツールの中に入ります。

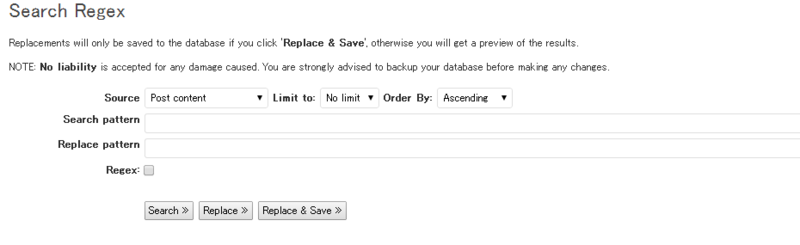
元サイトのURL情報と新サイトのURL情報を入力してRegex実行します。

2.wp-config.phpにもサイトURLを指定する記述を追加
下記の一文をwp-config.phpに追加しました。
define('WP_SITEURL', 'http://新サイトのURL');
3.旧サーバー(Domainking)の解約
ドメインキングの解約申請は契約満了日の3日前までに手続きしないといけません。またデフォルトでは契約終了後自動更新するようになっています。これをアカウントページで自動更新をオフにしておきます。また独自ドメイン使用の契約をしている場合は、サーバーの契約解除とドメインの契約解除の両方の手続きを忘れずに確実に実行する必要があります。
4.URLの変更漏れがあったリンクを修正する。主にCSS。
旧サーバーを解約するとそれまで発見できていなかったリンク切れ画像がはっきり現れます。原因はstyle.cssでバックグラウンド画像に指定していた画像達。これをDreamweaverの置換機能で新URLにリンク修正して整えます。
以上でWordpressサイトのサーバー移転は終了。
Wordpressのサーバー移転作業手順。DomainkingからLolipopへ。その1
検索して情報収集
ググって調べましたが、DomainkingからLolipopへの移行というパターンはあまりないようです。Lolipopから他サーバー、例えばXServerとかはよくあるケースのようですが。Lolipopはやはり初心者向けというイメージが強いのか、初めてのWordpressで選ばれて、使っているうちにロリのサービス内容では満足できなくなった方が上位サービスに移行するというパターンが多いようです。
おおざっぱなWordpressサーバー移行手順その1
- 新サーバー申し込む(これは前回実施済)
- 旧サーバー(Domainking)にFTPクライアントでアクセスし、httpdocs以下のデータをすべてローカルにダウンロードする。
- 旧サーバー(Domainking)のWordpress用データベースにログインし、MySQLのエクスポート機能でデータベースをエクスポートする
- 新サーバー(Lolipop)にWordpress用データベース作成する
- FTPクライアントにて新サーバー(Lolipop)用設定する
- ダウンロードしたWordpressデータ内の「wp-config.php」を新サーバーの情報に合わせて書き換える
- 旧サーバからダウンロードしておいたデータのうち、Wordpressフォルダの名称を必要なら変更(今後その名称がURLの一部になるから)
- 新サーバ(Lolipop)にWordpressフォルダをアップロード
- 新サーバ(Lolipop)のデータベースにアクセスし、「wp-options」「wp1_options」テーブルのURL情報を新アドレスに書き換える。(サーバー移転にともない、URL変更が行われた場合)
2.以降の詳しい工程。
2.旧サーバー、ドメインキングからFTPツールを使ってファイルダウンロード
httpdocsフォルダ以下の全ファイルをローカルにコピーする。※この作業は大変時間がかかります。私の場合331MBで2時間くらいかかったかな。
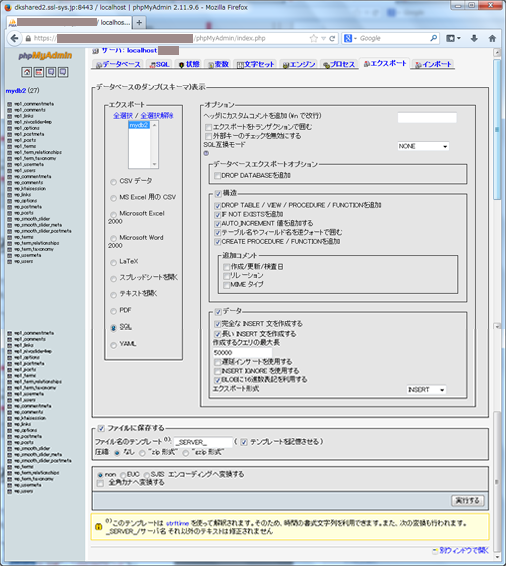
3.旧サーバー、ドメインキングのデータベースにログインし、Wordpress用データベースをエクスポートする
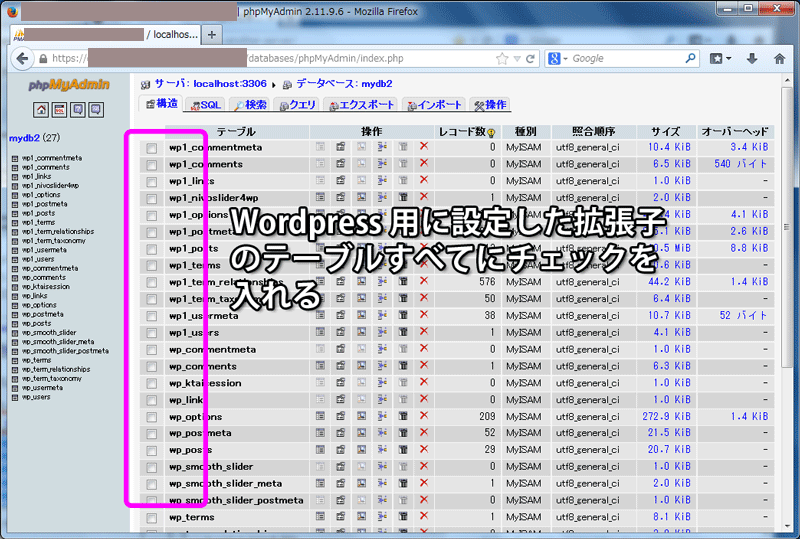
私の契約していたドメインキングは複数データベースを持てる契約だったので、Wordpress用以外にもデータベースを作成し、使用していました。今回、最も保護したいのはWordpressのサイトなので、Wordpress用に作成したデータベースを最優先で作業します。Wordpress用データベースを選び、クリック。Wordpress用データベースのmydb2を選択した状態
Wordpress用に指定した拡張子のテーブルにチェックを入れます。拡張子「wp1_」のテーブルです。でも心配なので拡張子「wp_」のテーブルも含めちゃいました。
チェックを入れた項目
このようにチェックを入れて「エクスポート」をクリック。私の場合は「ダウンロード」フォルダに保存されます。この作業はすぐ終了します。

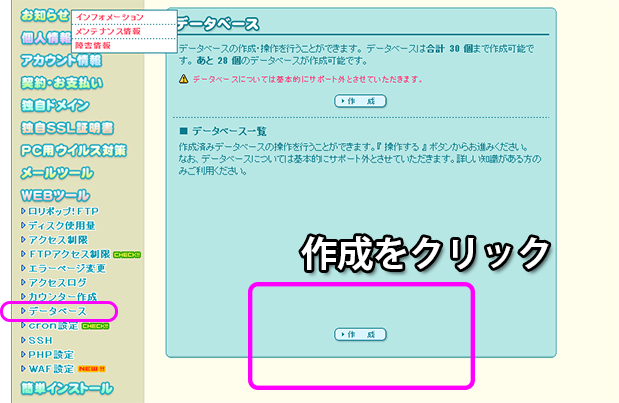
4.新サーバー(Lolipop)にWordpress用データベース作成する

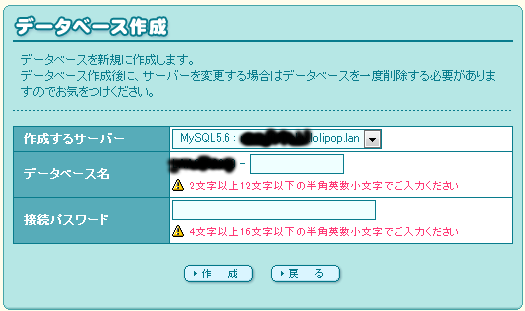
データベース名、接続パスワードを決めて入力、作成

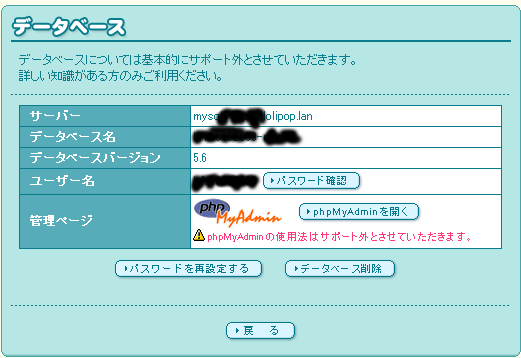
データベースを操作する
作成したデータベースで「操作する」をクリックするとこの画面です。
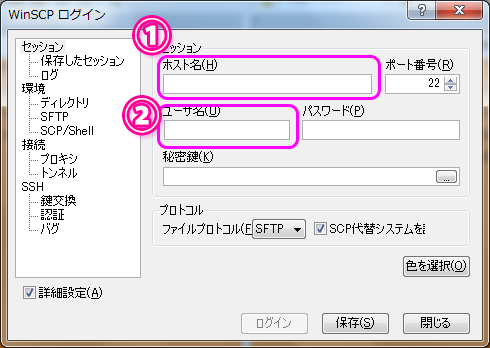
5.FTPクライアント「winscp」にて新サーバー(Lolipop)用設定する
(1)ホスト名:FTPサーバー(アカウント情報の中の■サーバー情報ページに掲載)(2)ユーザ名:FTP・WebDAVアカウント

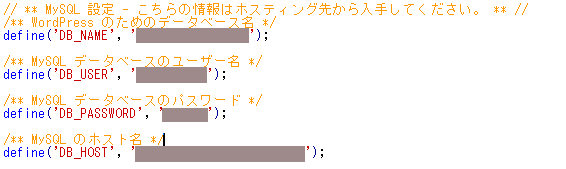
6.ダウンロードしたWordpressデータ内の「wp-config.php」を新サーバーの情報に合わせて書き換える
この部分を書き換えます。
7.旧サーバからダウンロードしておいたデータの中の、「Wordpressフォルダ」の名称を必要なら変更しておく(今後その名称がURLの一部になるから)
Wordpressファイルを格納するフォルダの名前はブラウザからWordpressサイトnアクセスするときのURLになります。最初にWordpressサイトを作ったときはそのことに気づかず「wordpress」のまま運用していましたが、”Wordpress丸出し”な感じがちょっと嫌だったので「portfolio」に変更しました。8.新サーバ(Lolipop)にWordpressフォルダをアップロード
FTPでアップロードします。9.新サーバ(Lolipop)のデータベースにアクセスし、「wp-options」「wp1_options」テーブルのURL情報を新アドレスに書き換える。(サーバー移転にともない、URL変更が行われた場合)
Domainkingでは独自ドメイン使用が1年目無料で利用できたので使用していたのですがLolipopでは有料なので使用しないことにしました。そのようなわけでURL変更が必要になりました。Wordpress用のテーブルは接頭辞wp1_に指定したので「wp1_options」を変更するだけで良いとも思うのですが、念のため「wp-options」も変更。Wordpress用のデータベースにphpMyAdminでログインします。

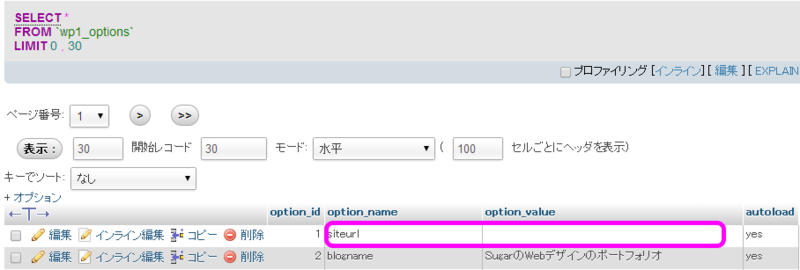
wp1_optionsテーブルをダブルクリックして開く
siteurlとhomeを旧サイトのアドレスから新サイトのアドレスに書き換えます。
WordpressのレンタルサーバーをDomainkingからLolipopチカッパプランに変更
Domainkingの2年目は高い!

Wordpressによるポートフォリオを置いているレンタルサーバーのDomainKingレンタルサーバーの契約満了日が近づいてきました。DomainKingは1年目の利用料は破格の100円。レンタルサーバーの利用が初めてで右も左もわからなかった1年前、ものは試しと契約。
ただ、2年目以降の継続価格は他サービスと比較して内容に対する料金がどう考えても割高なんだよな〜。自動的に更新される前に絶対に他に変えなくては〜!と申し込んだ最初から決めてました。
もし2年目の料金が他サーバー並だったらそのまま継続したと思うけど、この料金、戦略的には成功してるのかなあ?とりあえず申し込んだまま2年目も自動的に継続しちゃうって人が多いのか?確かに解約&移転作業は私にとっては超めんどくさい!めんどくささの余り放置するケースが多いのかも・・・。サービス的にはそういう仕組みにしとく方が儲かるのかもしれないな。。
DomainKingの自動更新をOFFにしておく
デフォルトだと、自分のWEBが急に見えなくなっちゃうことを防ぐために、の名目で契約自動更新になっています。また、解約は満了日の3日前までに申し出ないと間に合わないとのこと。恐ろしい〜。。まずはドメインキングのアカウントのページで自動更新をOFFです。
移転先のレンタルサーバを決める
変更するサーバーは知名度と月額料金の安さでLolipopを選択。LolipopはWordpress初心者用のレンタルサーバーとしてはエビスコムの本でも紹介されているし、昨年夏にWordpressサイトの乗っ取られ問題が起きているけど、あれから半年くらい経っているし、もう充分な対策とられているだろう、と楽観的に考えて、これに決めた。決めた後にリスティング広告なんか改めて見ると楽サバってのも安いな・・あとAmazonクラウドってなんなんだろか?
まずLolipopと契約
データベースは複数持ちたかったのでプランはチカッパ。
月額を525円にするためには最低6か月以上の長期契約が必要。なので最低の線の6か月で申込。もし何か問題があったとしても10日間のお試し期間があります。あと、他サーバーから乗り換えおよび出戻りの場合は、初期費用半額のサービスもありました。ラッキー。これを適用してもらうには申込時に現在のサイトのアドレスを入力すればいいみたいです。
ところで、DomainKingもLolipopもGMOグループなのかあ〜。グループ的にはとりこぼしてないことになりますな・・。
さて、続きは次回。
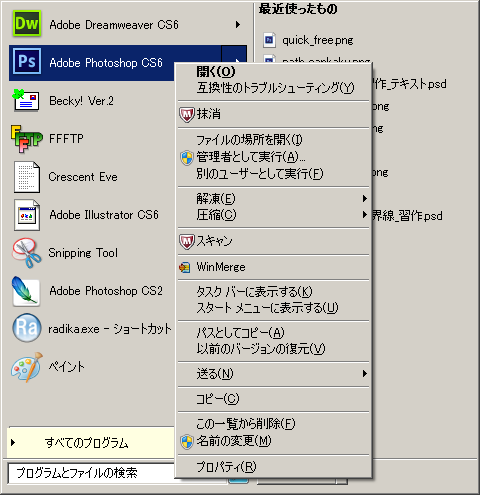
Photoshop CS6.0のデフォルトの黒い背景色を一発でグレーにする方法
Photoshop CS6.0のデフォルトの黒い背景色をショートカットキーでグレーにする方法
Shift + F2キーで背景色黒色からグレー色に明るくできます。キーを押すたびに明るくなります。
Shift + F1キーで逆に暗くして行けます。
CSS3でパッチワーク・ステッチ風の画像を作る
もっと簡単にCSS3だけでステッチ画像を作り背景装飾する
ちょっとした見出し程度でしたらPhotoshopを使わずともCSSで指定する方が簡単で早いです。
こんな感じになります。

手順
- 背景色を指定する
- 線を表示するためにborderを使わずにoutlineを使う
- outlineをステッチ風に見せるため線種を「dashed」にする
- outline-offsetで余白幅の指定をする
HTML、CSSの例
<DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>見出し</title> <style> .midashi10{ color:#fff; width:200px; line-height:30px; text-align:center; padding:5px; background-color:#cc3333; outline:1px dashed #fff; outline-offset:-3px; } </style> </head> <body> <div class="midashi10">見出し</div> </body> </html>
※こちらのサイトの記事を参考にして作成しました。
http://liginc.co.jp/designer/archives/6091
Photoshopで作るパッチワーク・ステッチ風の画像
デニム生地に文字アップリケ風の画像を作り、Wordpressのタイトルにする(使用ツール:Photoshop)
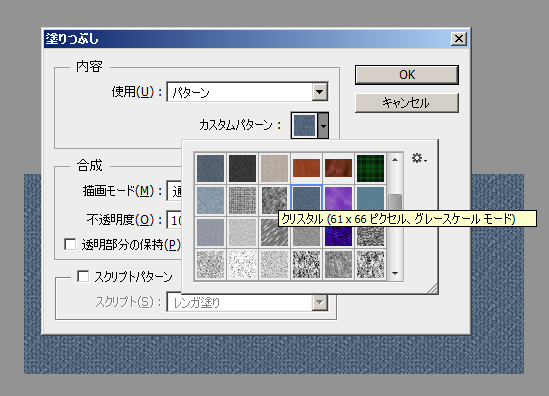
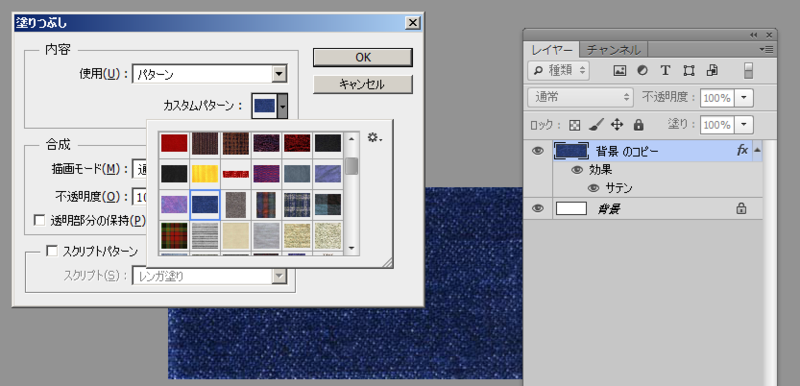
まず、デニム風の生地を作ります
新規レイヤーを塗りつぶし-パターン-カスタムパターン-パターン2(デニム生地風)を選択

白いステッチを描きます
ステッチの描き方はいくつかあります。ステッチを描くためにここで行う作業は、「パスを作って」「パスにブラシを適用する」という作業になります。
パス作りとブラシ作りの二つの工程を実行します。
どちらを先に行っても多分大丈夫ですが、まずブラシの工程から説明します。
ブラシの形状を指定します。縫い目に見えるように指定します。
今回は、円の形状をつぶして楕円にして、間隔をあけて、色を白にすることで縫い目っぽくします。先にブラシの形を整えておきます。
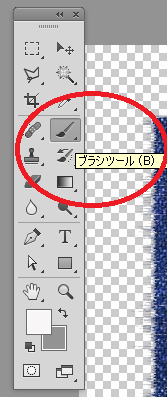
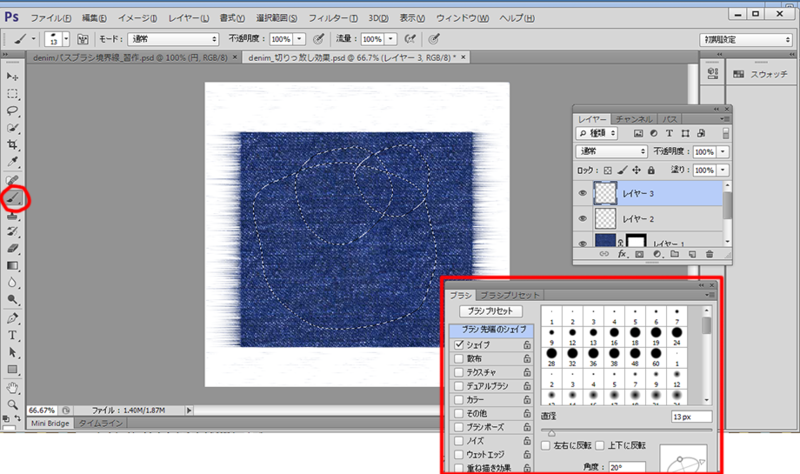
まずツールからブラシを選択。

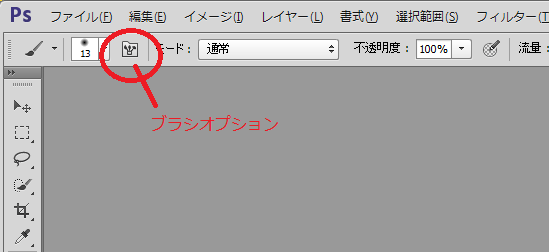
ツールバーからブラシのオプションを選択。

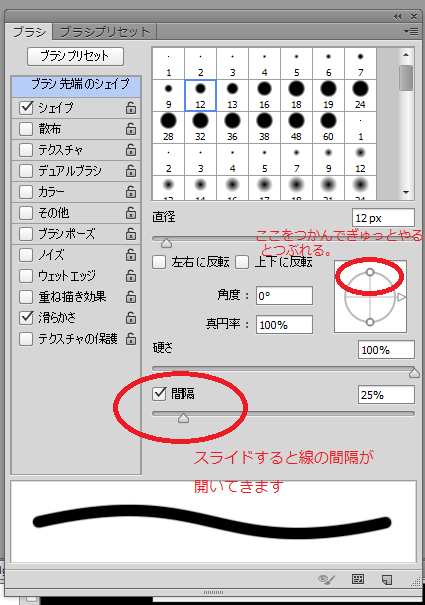
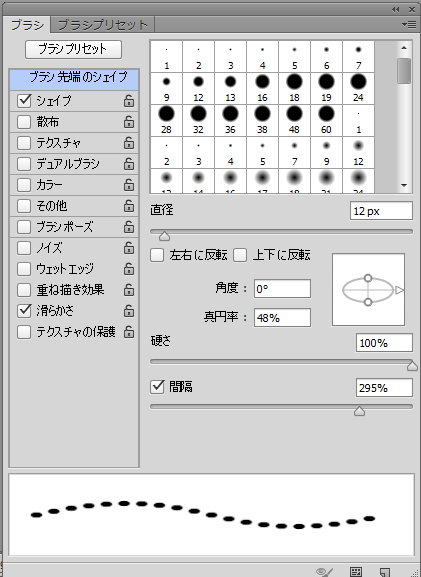
ブラシの「オプションウインドウでブラシの半径を調整し、さらに径をつぶして正円から楕円にします。そしてブラシの間隔を調整します。間隔を調整すると線が途切れ途切れになり、糸で縫ったステッチ風にできます。

指定後はこのような感じになります。

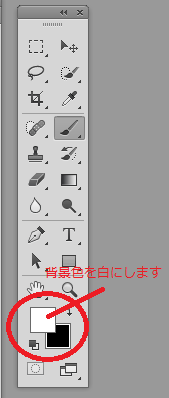
背景色を白にして、ブラシの色を白にします。

これでブラシの形状が整いました。
ステッチ描き方ステップその2のその1:ペンツールで自力で描いてパスとし、それにブラシでステッチを施す。
ブラシを適用する「かたち」を作ります。まずはステッチをペンツールで自由な曲線で描く方法です。
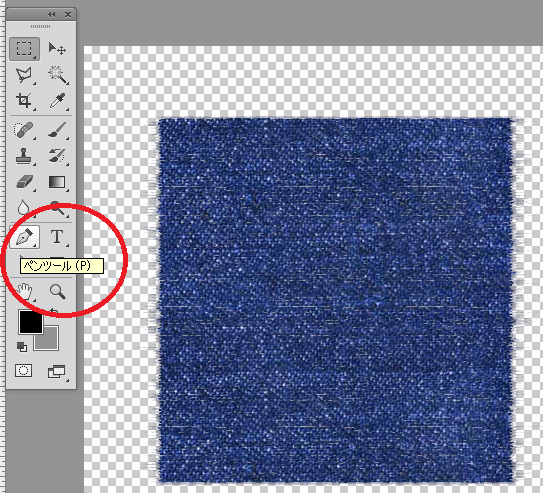
ツールからペンツールを選択します。

自由にかたちを描きます。ペジェ曲線を使ったり。直線を使ったり。
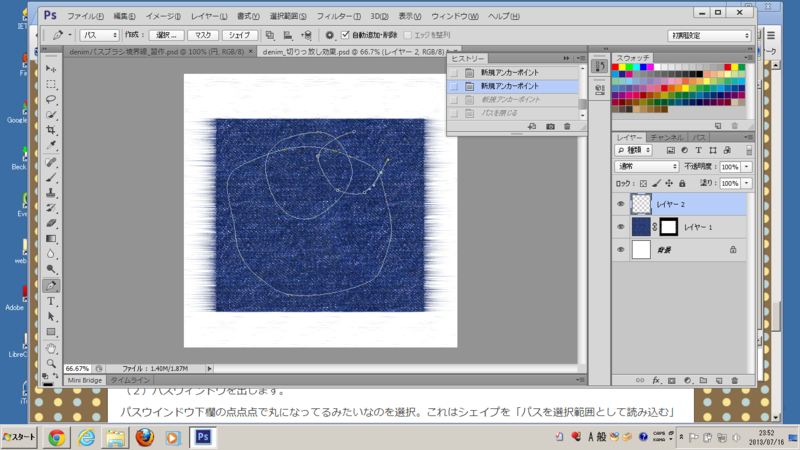
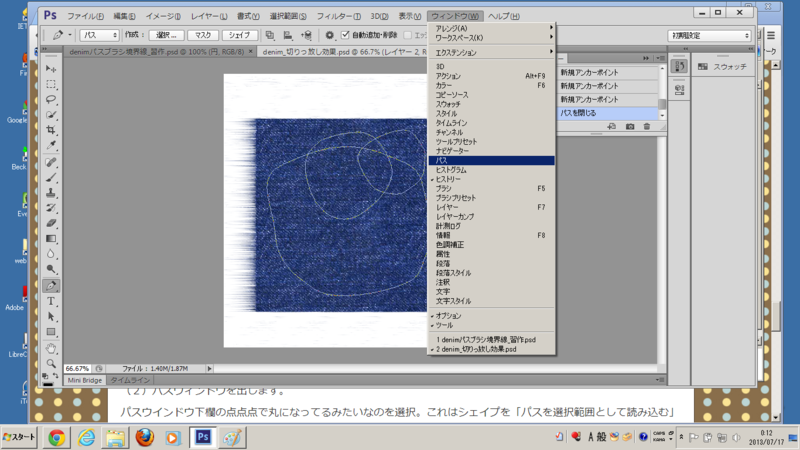
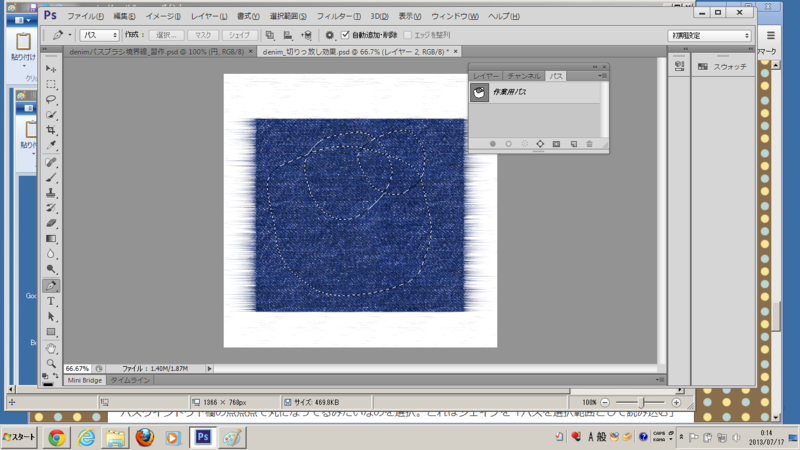
次にツールバーのウインドウから「パス」をクリックしてパスウインドウを開きます。

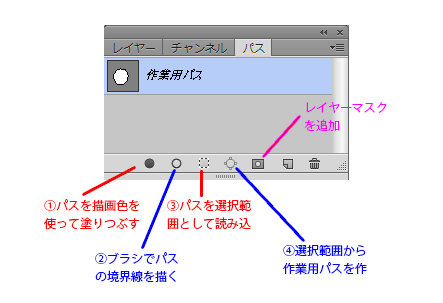
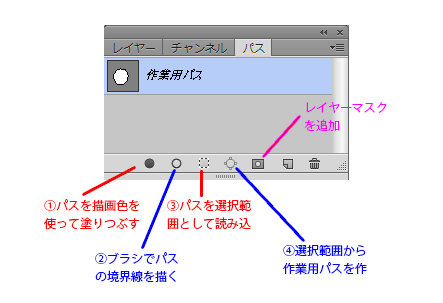
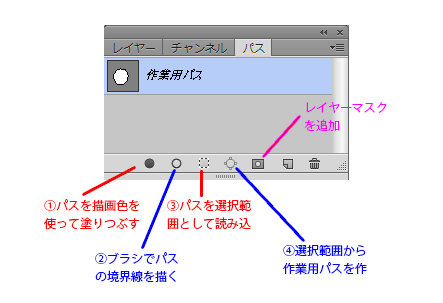
次にパスウインドウの下部に並んでいるアイコンから「パスを選択範囲として読み込む」をクリックして実行します。並んでいる中で、左から3番目の点線で描かれた丸のようなアイコンが「パスを選択範囲として読み込む」です。

パスが選択範囲になった状態です。キャプチャーした画像だとわかりづらいですけど、実際は白い細い線だったパスが、選択範囲として選ばれて、点滅する点線になっています。

さらにパスウインドウ下部のアイコンから「選択範囲から作業用パスを作成」するアイコンをクリックして実行します。左から4番目の小さい丸を4つ線でつないだ丸のようなアイコンです。このアイコンは、事前に「パスを選択範囲として読み込む」などでアクティブな選択範囲を作っておかないと選択できません。

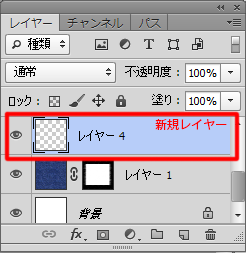
次にレイヤーウインドウで、新規レイヤーを作成します。
これが非常に重要です。この工程を実行しないと、絶対に先に進めません。

さて、いよいよブラシの出番です。
この段階でブラシウインドウがアクティブになっていないようでしたら、ツールからブラシアイコンを選択してアクティブにしておきます。ブラシウインドウが表示されます。

そうするとアクティブなポインターの形がブラシの先端形状と同じ形になります。今回のブラシの先端形状だと押しつぶした楕円状になります。(ポインターの画像付きで説明できなくてすみません!)
その状態で「Enter」キーをクリックします。
ブラシがパスに適用されて、パスがステッチ状になりました!
ステッチ描き方ステップその2のその2:シェイプをパスとして、それにブラシでステッチを施す
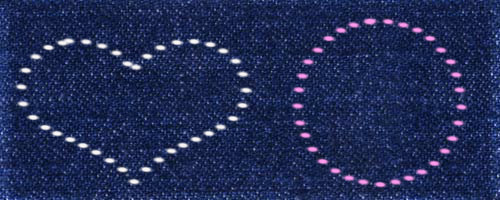
ありもののシェイプの形に添ってステッチする方法です。例えば、このような画像が割と簡単に描けます。

「パス描画からのブラシ適用」に成功した方でしたら、こちらはもう簡単に作れると思いますので、ざっくり説明しておきます。
(1)新規レイヤーにシェイプで好きな形を描きます。
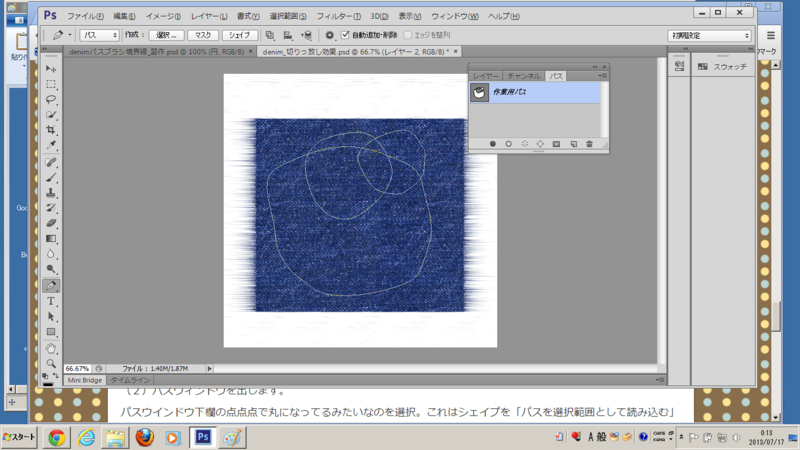
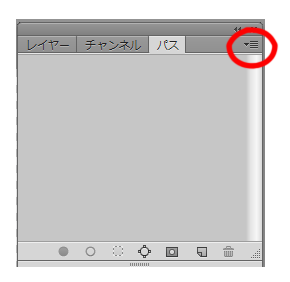
(2)パスウィンドウを出します。
パスウインドウ下欄の点点点で丸になってるみたいなのを選択。(下図の③ですね)これはシェイプを「パスを選択範囲として読み込む」ものです。

(3)作業用パスを作成します。
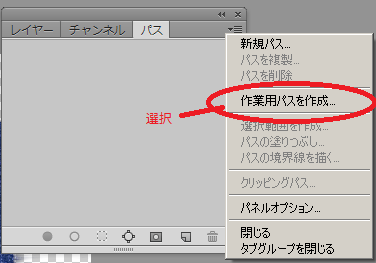
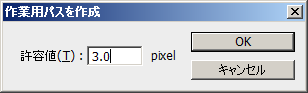
パスウインドウ右上の三角マークをクリック、プルダウンメニューを出して、「作業用パスを作成」を選択。許容値を好みに合わせて調節。0・5くらい?1.0でもいいかな。



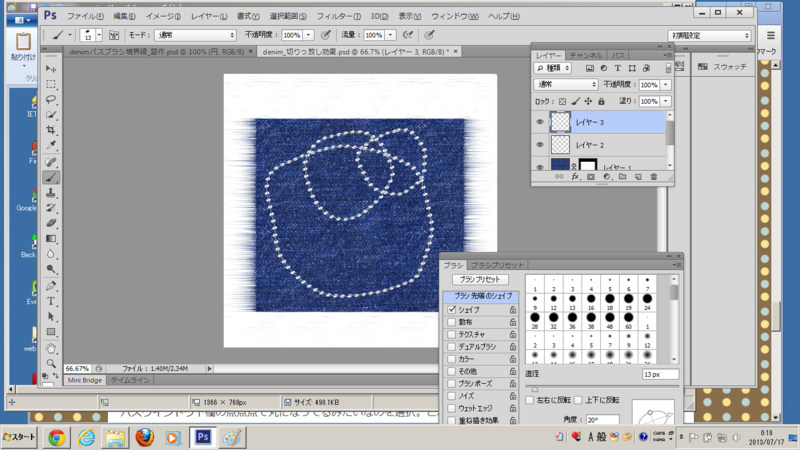
(4)重要!レイヤーウインドウで新しいレイヤーを作ります。
(5)ブラシツールを選択(ツールのアイコンから)して、Enterキーをクリック。
(6)あら不思議、シェイプからのパス周りにブラシが適用されています!
これが「パスの境界線にブラシを適用する」ということです。
ステッチ以外にも、ブラシはさまざまな形状のものがありますから、シェイプとの組み合わせでいろいろな表現が可能になりますね。
パスとか関係なく、ブラシでフリーハンドでステッチを描く
本ページ冒頭の「PORTFOLIO」画像はこの方式で作りました。作成した「PORTFOLIO」画像を活用している実際のサイト
http://coolbodymaker.com/wordpress/
「パスにブラシを適用」がうまく行かなくて、苦肉の策でごりごり描いたものです。
結果として、狙っていた手書き感、手作り感が出たのでこれはこれで結果オーライです。
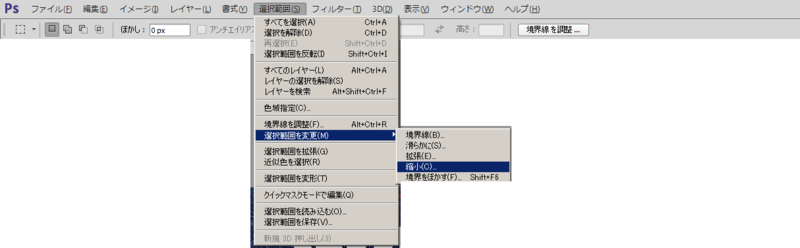
大きいフォントのテキストにパスを設定してブラシを適用してみる
元々はこれが実現したかったのです。試行錯誤を経て出来る様になりました^^。
まず、大きいフォントのテキストを書いて、その外周を選択します。
選択する方法は
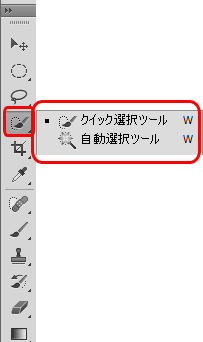
(1)クイック選択ツール(2)自動選択ツール(3)マグネット選択ツール
などあります。

なかでも(1)クイック選択ツールが便利だと思います。
下記はクイック選択ツールです。クイック選択ツールのポインターでさっと文字をなでるだけで希望の部分が選択されています。
ブラシ適用すると。おお〜!。これこれ、これがやりたかったのです!

※こちらの記事を参考に作成しました。
http://blog.caraldo.net/2008/03/photoshop_2.php