Photoshopのパターンとフィルターを使ってデニム生地風の画像を作成する方法
Photoshopでデニムを切りっ放し風にした画像を作る方法
こういうのを作ります。
まず最初の手順:新規レイヤーを作り、編集-パターンで塗りつぶす。
Photoshopに元々入っているパターンの中からデニム風を選ぶか、フリーのPhotoshop用パターンファイル(デニム風の)をダウンロードして読み込んでおいてそれを選んでも良いです。
そのレイヤー上で範囲選択、レイヤーマスクを作る。今回は長方形選択ツールにしました。

レイヤーウインドウ下部にある、四角の中に丸、のマークをクリックしてレイヤーマスクを作ります。

レイヤーマスクが出来ました

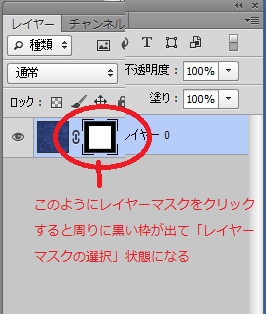
レイヤーウインドウ上で、そのレイヤーマスクをクリックして選択します
選択されるとレイヤーマスクの周りに黒線が出ます。
フィルター-フィルターギャラリークレヨン画
これで生地がかすれた様な効果を出します。
フィルターギャラリーを選択すると、様々な効果の選択肢が表示されます。この中からクレヨン画を選択すると、下の絵のように若干かすれた感じが出ます。

次の手順:左右にほつれた感じを出すため、フィルター表現手法-風を使う。
フィルター − 表現手法 − 風を選択。
まず「方向」右からを選んで スライダーを横に動かします


好きなほつれ具合になるまで、何回か同じことを繰り返します。スライドする距離も好みに合わせて調節。
反対側もほつれさせたいので、フィルター表現手法-風-左からを選択して、同様にスライダーを横に動かします。
これで左右に切りっぱなし風にヒラヒラが出来ます。
本記事は、こちらの記事の教えの通りに作成したものです。
【PhotoShop】デニムパッチとステッチを作成するチュートリアル
Faviconを設置する
少し余裕ができたのでWordpressにFaviconを設置します
作成手順

- Favicon用画像を作成します。IllustratorかPhotoshopで16px×16px、32px×32px、48px×48pxサイズのpng透過ファイルにして保存します。今回はPhotoshopの「Cute Bear Photoshop Brush」ブラシでクマの顔のファイルを作成しました。
- フリーのFavicon作成サービスをWEB上で探して上記のファイルからFavicon.icoファイルを出力します。今回はこちらのサイトを利用しました。http://ao-system.net/favicon/index.php
- Favicon.icoファイルをwp-content>themes>テーマのフォルダ(私の場合はTwenty Eleven)にコピペします。
- header.phpに下記の一文を挿入します。場所はの直前です。
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />
涙型を描く
Illustratorで正円から涙型を描きます
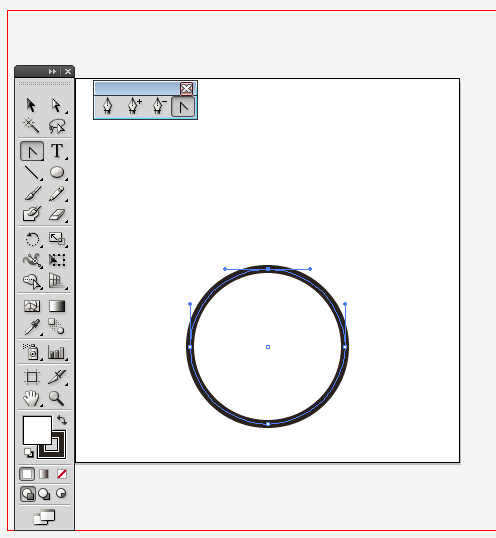
1.Shift+楕円ツールで正円を描きます。

2.ツールからアンカーポイントの切り替えツールを出し、円の上の白い点、涙の先端になる部分をクリック

3.ダイレクト選択ツール(白矢印)でその点を涙を伸ばしたい方にプレスドラッグ

図形を新規ブラシ登録(パターンブラシ登録)して花火を描く
Illustratorで描いた図形をパターンブラシ登録してさらに図形の描線状に配置します。
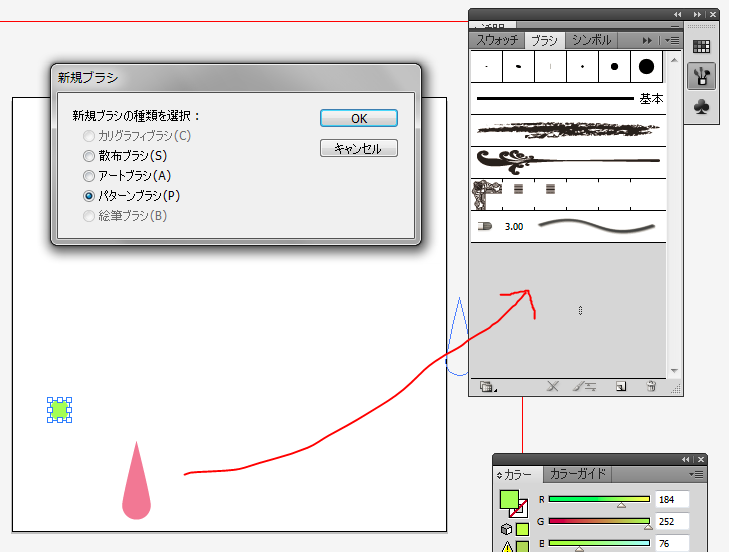
1. 円、角丸長方形、涙型、★など好みの図形を描きます。描いたらウインドウからブラシウインドウを開き、描いた図形をドラッグします。種類はパターンブラシ登録を選びます。
パターンブラシオプションで必要であれば間隔や拡大縮小を調整します。間隔を100px程度にすると間隔があきます。

アートボード上で円など、配置元となる図形を描き、それが選択されている状態で登録したブラシウインドウのブラシをクリックすると、描線上に配置されます。

図形を複数配置したら、水平方向、垂直方向に整列させて位置調整します。

完成。
Twenty Elevenの投稿単独ページに表示される「作成者」「パーマリンク」を非表示にする
content-single.phpを修正します。
content-single.php修正作業手順
content-single.phpの修正前のコード
if ( '' != $tag_list ) {
$utility_text = __( 'This entry was posted in %1$s and tagged %2$s by <a href="%6$s">%5$s</a>. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
} elseif ( '' != $categories_list ) {
$utility_text = __( 'This entry was posted in %1$s by <a href="%6$s">%5$s</a>. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
} else {
$utility_text = __( 'This entry was posted by <a href="%6$s">%5$s</a>. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
}
修正後のコード
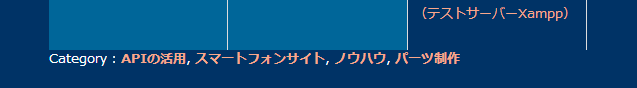
$utility_text = __( 'Category : %1$s ', 'twentyeleven' );
このコードがある場所は下記のコードのすぐ上です。(復活させたい時に参考にしてください)
printf(
$utility_text,
$categories_list,
$tag_list,
esc_url( get_permalink() ),
the_title_attribute( 'echo=0' ),
get_the_author(),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) )
);
?>
あれ、タグも表示されなくなっちゃった。タグは表示しておきたい。という場合。
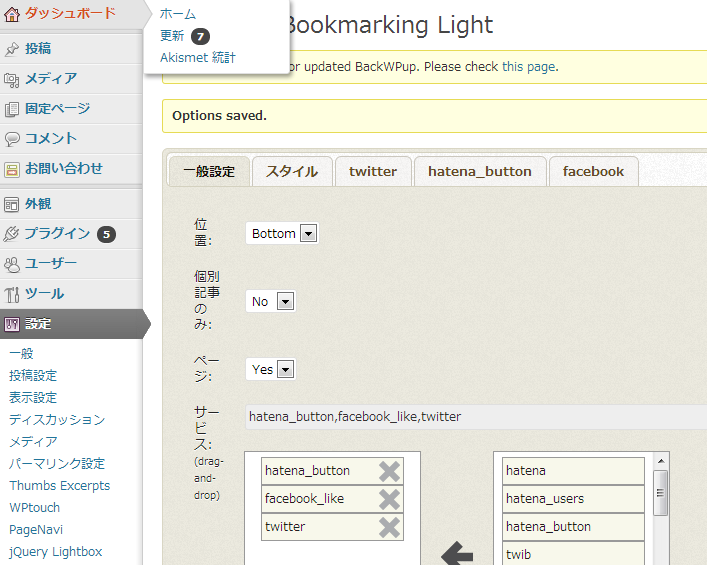
上の書き換え文言だとタグも消えてしまうので、カテゴリーとタグを表示にする下記の文言に書き換え直します
再変更後の記述
if ( '' != $tag_list ) {
$utility_text = __( 'Category : %1$s | tag %2$s', 'twentyeleven' );
} elseif ( '' != $categories_list ) {
$utility_text = __( 'Category %1$s', 'twentyeleven' );
} else {
$utility_text = __( '', 'twentyeleven' );
}
Category、tagをどうしても日本語表示にしたい!場合。
この場合テーマ名.pot、テーマ名-ja.po、テーマ名-ja.moというWordpressの翻訳関連ファイルを編集します。
試していますが、まだ成功していません。(2013.5.10)
日本語表示に言及しているサイト
http://www.shougayugokugoku.com/wordpress/?p=213
Twenty Elevenのトップページにだけタイトルを表示しない
Twenty Elevenではh1 class="entry-title"と指定されているタイトルが固定ページ、投稿ページ、カテゴリーページに表示されます
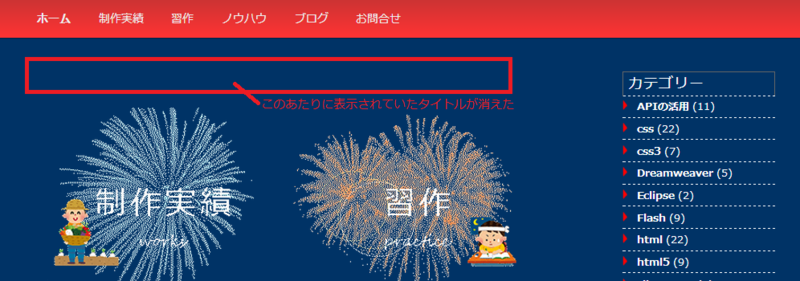
トップページには「ホーム」というタイトルが表示されています。
トップページに「ホーム」というタイトルが表示されている状態は嫌だったので消します。content-page.phpを編集します
content-page.php変更前
<header class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </header><!-- .entry-header -->
真ん中にタイトルの出力を指定している次の記述があります。この部分を変更します。
<h1 class="entry-title"><?php the_title(); ?></h1>
下記に書き換える
<?php if(!is_page(82)): ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php endif; ?>
作業した事の意味
- トップページに指定した固定ページのidが82なので(ページのソースを見るとbodyにid指定されているのでわかります)
- ページのidが82以外ならh1 class="entry-title"を出力するという指定をしました。