20日目 | CSS復習企業系サイトレイアウト練習
今まで学習した事を応用して企業形サイトのレイアウトを作る
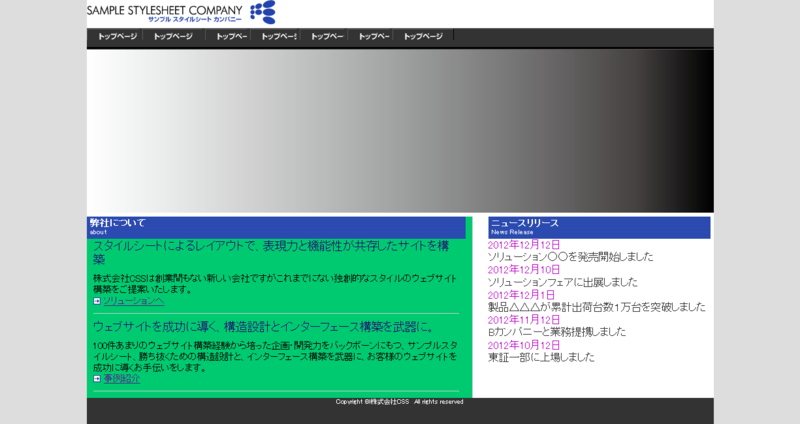
「スタイルシート上級レイアウト」のサンプルを元に作成。
CSS spriteを使ったナビが上手く行かない
作成途中のhtml、CSS
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>企業サイトサンプル</title> <link rel="stylesheet" href="css/style3.css" media="print,screen"> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/logo.gif" alt="株式会社CSS"></h1> <div id="navi"> <ul> <li id="navi01"><a href="#"><em>トップページ</em></a></li> <li id="navi02"><a href="#"><em>ソリューション</em></a></li> <li id="navi03"><a href="#"><em>実績紹介</em></a></li> <li id="navi04"><a href="#"><em>パートナー</em></a></li> <li id="navi05"><a href="#"><em>カスタマー</em></a></li> <li id="navi06"><a href="#"><em>会社概要</em></a></li> <li id="navi07"><a href="#"><em>お問い合わせ</em></a></li> </ul> </div><!--navi--> <h2><img src="img/gradation.png" width="960" height="250" alt="あなたにとって最高のパートナーであるために"></h2> </div><!--header--> <div id="wrapper"> <div id="content"> <div id="komoku1"> <p class="midashi">弊社について</p> <p class="submidashi">about</p> </div><!--komoku1--> <div class="gaiyo"> <h3>スタイルシートによるレイアウトで、表現力と機能性が共存したサイトを構築</h3> </div><!--gaiyo--> <div class="section"> <p> 株式会社CSSは創業間もない新しい会社ですがこれまでにない独創的なスタイルのウェブサイト構築をご提案いたします。 </p> <div class="hyperlink"> <p><a href="#">ソリューションへ</a></p> </div><!--hyperlink--> </div><!--section--> <div class="gaiyo"><!--gaiyo--> <h3>ウェブサイトを成功に導く、構造設計とインターフェース構築を武器に。</h3> </div><!--gaiyo--> <div class="section"> <p> 100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシート、勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。 </p> <div class="hyperlink"> <p><a href="#">事例紹介</a></p> </div><!--hyperlink--> </div><!--section--> </div><!--content--> </div><!--wrapper--> <div id="sidebar"><!-- サイドバー(ニュースリリース用) --> <div id="komoku2"> <p class="midashi">ニュースリリース</p> <p class="submidashi">News Release</p> </div><!--komoku2--> <div id="newsrelease"> <dl> <dt>2012年12月12日</dt> <dd>ソリューション○○を発売開始しました</dd> <dt>2012年12月10日</dt> <dd>ソリューションフェアに出展しました</dd> <dt>2012年12月1日</dt> <dd>製品△△△が累計出荷台数1万台を突破しました</dd> <dt>2012年11月12日</dt> <dd>Bカンパニーと業務提携しました</dd> <dt>2012年10月12日</dt> <dd >東証一部に上場しました</dd> </dl> </div><!--newsrelease--> </div><!--sidebar--> <div id="footer"><p>Copyright ©l株式会社CSS All rights reserved</p> </div><!--footer--> </div><!--container--> </body> </html>
@charset "UTF-8";
*{
margin:0;
padding:0;
font-family:
"メイリオ",
Meiryo,
Sans-serif
;
}
body{
background-color:#ddd;
font-size:1em;
}
#container{
width:960px;
margin:0 auto;
background-color:#fff;
}
#header{
width:960px;
}
#navi{
width:960px;
height:33px;
background:#000000 url(../img/global_nav_bg.gif) left top repeat-x;
}
em{
visibility:hidden;
}
#navi ul{
list-style:none;
}
#navi li{
display:inline;
}
#navi li a{
text-decoration:none;
background-image:url(../img/global_nav.gif);
background-repeat:no-repeat;
width:100%;
height:33px;
color:#fff;
}
#navi li #nav01 a{
background-position:left 0;
}
#navi li #navi01 a:hover{
background-position:0 -33px;
}3
#navi li #nav02 a{
background-position:-94px 0;
}
#navi li #nav03 a{
background-position:-188px 0;
}
#navi li #nav04 a{
background-position:-282px 0;
}
#navi li #nav05 a{
background-position:-376px 0;
}
#navi li #nav06 a{
background-position:-470px 0;
}
#navi li #nav07 a{
background-position:-564px 0;
}
#wrapper{
float:left;
width:590px;
background-color:#00ca70;
border-right:1px solid #ccc;
}
#content{
width:580px;
}
#komoku1{
width:580px;
background-image:url(../img/title_bg.gif);
background-repeat:repeat-x;
}
.midashi{
color:#fff;
font-size:0.875em;
font-weight:bold;
padding:2px 0 0 5px;
}
.submidashi{
color:#fff;
font-size:0.675em;
font-weight:normal;
padding:0 0 2px 5px;
}
.gaiyo{
width:560px;
margin:0 10px 10px 10px;
height:auto;
}
h3{
font-size:1.1em;
color:#240073;
font-weight:normal;
}
.section{
width:560px;
margin:0 10px 10px 10px;
height:auto;
font-size:0.875em;
border-bottom:1px solid #ccc;
}
.hyperlink{
background:url(../img/arrow.gif) left center no-repeat;
padding:0 0 0 16px;
color:#0040ff;
margin:0 0 10px 0;
}
#sidebar{
float:right;
width:340px;
margin:0 5px;
}
#komoku2{
width:340px;
background-image:url(../img/title_bg.gif);
background-repeat:repeat-x;
}
#newsrelease dl dt{
font-size:"0.75em";
color:#be00ca;
}
#newsrelease dl dd{
font-size:"0.875em";
color:#333;
}
#footer{
clear:both;
text-align:center;
background-color:#333;
color:#fff;
font-size:0.65em;
height:40px;
}
書体について 世界で一番有名な書体Helevtica
NAVERまとめ 欧文フォントの王様・Helveticaの魅力 http://matome.naver.jp/odai/2135525445957950301