デジタル時計

<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイマー1/23 javascript </title>
<style>
input{
width:90px;
font-size:66px;
font-family:monospace;
padding:8px;
}
p{
font-size:40px;
}
</style>
<script>
var hourBox, minBox,secBox
var timer;
window.onload=init;
function init(){
hourBox=document.clockForm.hour;
minBox=document.clockForm.minute;
secBox=document.clockForm.sec;
dClock();
}
function dClock(){
var now = new Date();
var hour = now.getHours();
var min = now.getMinutes();
var sec= now.getSeconds();
if(hour<10) hour='0'+hour;
if(min<10)min='0'+min;
if(sec<10)sec='0' +sec;
hourBox.value=hour;
minBox.value=min;
secBox.value=sec;
timer=setTimeout('dClock()',1000);
}
</script>
</head>
<body>
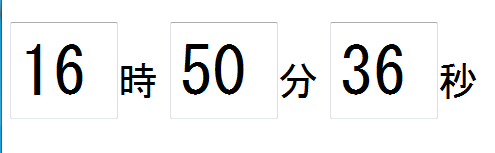
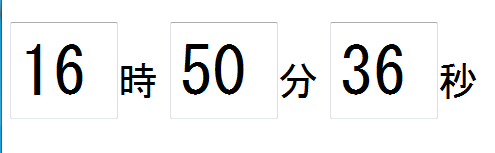
<form name="clockForm">
<p>
<input type="text" name="hour">時
<input type="text" name="minute">分
<input type="text" name="sec">秒
</p>
</form>
</body>
</html>
デジタル時計2

<html lang="ja">
<head>
<meta charset="UTF-8">
<title>デジタル時計 </title>
<style>
#clock{
width:450px;
background-color:#000;
color:#fff;
text-align:center;
border:10px solid #666;
font-size:90px;
font-family:monospace;
font-weight:bold;
padding:10px 20px;
}
</style>
<script>
var hourSpan, minSpan, secSpan, now;
var hour, min, sec;
window.onload=init;
function init(){
hourSpan=document.getElementById("hour");
minSpan=document.getElementById("min");
secSpan=document.getElementById("sec");
dClock();
}
function dClock(){
now=new Date();
hour=now.getHours();
min=now.getMinutes();
sec=now.getSeconds();
if(hour<10) hour="0" +hour;
if(min<10) min="0" +min;
if(sec<10) sec="0" +sec;
hourSpan.innerHTML=hour;
minSpan.innerHTML=min;
secSpan.innerHTML=sec;
setTimeout("dClock()",1000);
}
</script>
</head>
<body>
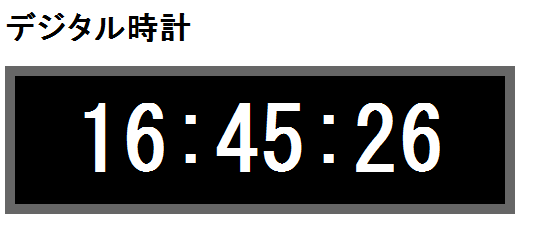
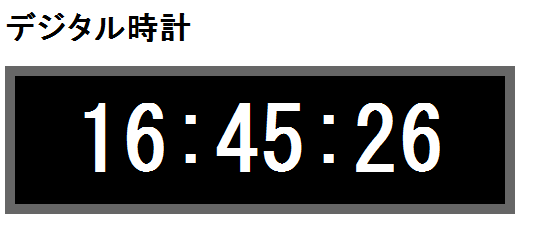
<h1>デジタル時計</h1>
<div id="clock">
<span id="hour">00</span>:<span id="min">00</span>:<span id="sec">00</span>
</div>
</body>
</html>