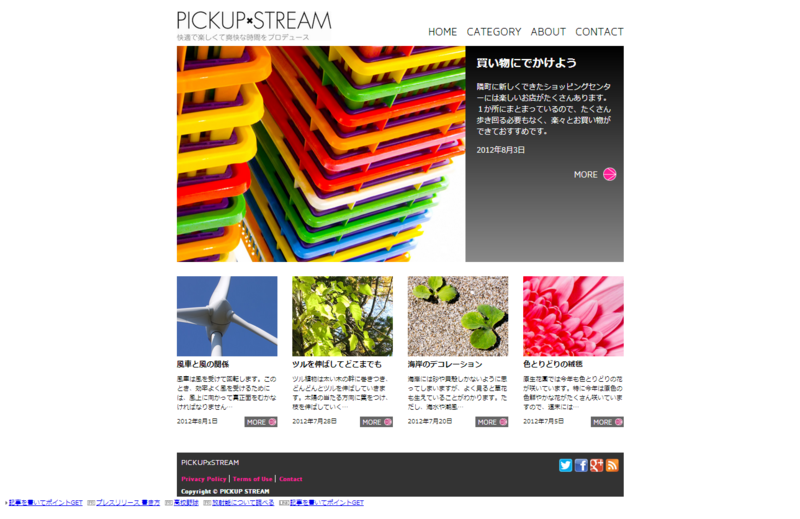
レスポンシブデザイン(固定レイアウト)で作るWEB
「スマートフォンサイトのためのHTML+CSS3(エ・ビスコム・テック・ラボ著)」に沿って習作しました
Chapter2固定レイアウトによるレスポンシブWEBデザイン
- htmlからhtml5に書き換えにチャレンジしました。
- div id="header"をheaderに書き換えた後、CSS側の#headerをheaderに修正するのを見落とし、意図通り動作しなかった。要注意。
- 同様に#footer→footer、#nav→navも忘れずに直しましょう。
index.html
(html5の記述)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レスポンシブWEBデザイン(2)</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="style-l.css"> <link rel="stylesheet" href="style-m.css" media="only screen and (min-width:640px) and (max-width:979px)"> <link rel="stylesheet" href="style-s.css" media="only screen and (max-width:639px)"> <!--★webフォントの設定--> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Cabin:400,600' rel='stylesheet' type='text/css'> </head> <body> <!--▼container--> <div id="container"> <header> <div id="site"> <h1><img src="img/logo.png" alt="PICKUP STREAM"></h1> </div><!--▲ site end--> <nav> <ul> <li><a href="url">HOME</a></li> <li><a href="url">CATEGORY</a></li> <li><a href="url">ABOUT</a></li> <li><a href="url">CONTACT</a></li> </ul> </nav> </header> <div id="billboard"><!--▼billboard--> <img src="img/basket.jpg" alt="買い物"> <div id="lead"> <h2>買い物にでかけよう</h2> <p>隣町に新しくできたショッピングセンターには楽しいお店がたくさんあります。1か所にまとまっているので、たくさん歩き回る必要もなく、楽々とお買い物ができておすすめです。</p> <p>2012年8月3日</p> <p class="more"><a href="url">MORE</a></p> </div><!--lead end--> </div><!--▲billboard--> <div id="content"> <section class="post"> <a href="url"> <img src="img/windmill_thumb.jpg" alt=""> <h2>風車と風の関係</h2> <p>風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません…</p> <p class="date">2012年8月1日</p> <p class="more_s">MORE</p> </a> </section> <section class="post"> <a href="url"> <img src="img/leaf_thumb.jpg" alt=""> <h2>ツルを伸ばしてどこまでも</h2> <p>ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていく…</p> <p class="date">2012年7月28日</p> <p class="more_s">MORE</p> </a> </section> <section class="post"> <a href="url"> <img src="img/sand_thumb.jpg" alt=""> <h2>海岸のデコレーション</h2> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風…</p> <p class="date">2012年7月20日</p> <p class="more_s">MORE</p> </a> </section> <section class="post"> <a href="url"> <img src="img/flower_thumb.jpg" alt=""> <h2>色とりどりの絨毯</h2> <p>原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には…</p> <p class="date">2012年7月5日</p> <p class="more_s">MORE</p> </a> </section> </div> <!--▲content--> <footer> <p>PICKUPxSTREAM</p> <div id="iconmenu"><!--▼ iconmenu--> <ul> <li><a href="url"><img src="img/twitter.png" alt="Twitter"></a></li> <li><a href="url"><img src="img/facebook.png" alt="Facebook"></a></li> <li><a href="url"><img src="img/googleplus.png" alt="Google Plus"></a></li> <li><a href="url"><img src="img/rss.png" alt="RSS Feed"></a></li> </ul> </div><!--▲iconmenu--> <div id="submenu"><!--▼submenu--> <ul> <li><a href="url">Privacy Policy</a></li> <li><a href="url">Terms of Use</a></li> <li><a href="url">Contact</a></li> </ul> </div><!--▲submenu end--> <p><small>Copyright © PICKUP STREAM</small></p> </footer> </div> <!--▲container end--> </body> </html>
style-s.css
@charset "UTF-8";
/* layout */
#container{
width:300px;
}
.post{
float:none;
width:300px;
margin-right:0;
}
/* post */
.post img{
width:300px;
}
.post h2{
font-size:22px;
}
.post p{
font-size:16px;
}
.post.more_s{
font-size:18px;
}
/* site */
#site{
float:none;
}
#site img{
width:300px;
height:auto;
}
/* nav */
nav{
float:none;
font-size:14px;
padding-top:6px;
}
nav ul li a{
margin-left:0;
margin-right:10px;
}
/* #billboard*/
#billboard img{
float:none;
width:300px;
height:auto;
}
#billboard #lead{
float:none;
background-color:#252525;
width:auto;
padding:10px 10px;
margin:0;
}
#billboard h2{
font-size:20px;
margin:10px 0 10px 0;
}
#billboard p{
font-size:14px;
margin:0 0 20px 0;
}
#billboard .date{
float:left;
margin:0;
}
#billboard .more{
float:right;
margin:-12px 15px 0px 0;
}
style-m.css
@charset "UTF-8";
/* layout */
#container{
width:620px;
}
/* .post */
.post{
width:300px;
margin-right:20px;
}
.post:nth-child(even){
margin-right:0;
}
.post img{
width:300px;
}
.post h2{
font-size:22px;
}
.post p{font-size:16px;}
.post .more_s{
font-size:18px;
}
/* nav */
nav{
padding-top:0;
}
nav li:nth-child(2){
float:none;
overflow:hidden;
}
/* #billboard */
#billboard{
position:relative;
}
#billboard img{
float:none;
}
#billboard #lead{
float:none;
position:absolute;
left:0;
bottom:0;
background-color:rgba(0,0,0,0.7);
width:auto;
padding:10px 20px;
margin:0;
}
#billboard h2{
font-size:20px;
margin:10px 0 10px 0;
}
#billboard p{
font-size:14px;
margin:0 0 20px 0;
}
#billboard .date{
float:left;
margin:0;
}
#billboard .more{
float:right;
margin:-12px 15px 0px 0;
}
style-l.css
@charset "UTF-8";
/* layout */
body{
margin:24px 10px;
font-family:
'メイリオ',
'Hiragino Kaku Gothic Pro',
sans-serif;
}
#container{
width:960px;
margin:auto;
}
header{
margin-bottom:10px;
overflow:hidden;
}
#billboard{
margin-bottom:30px;
}
#content{
margin-bottom:30px;
}
/* #content */
#content{
overflow:hidden;
}
.post{
float:left;
width:216px;
margin-right:32px;
margin-bottom:25px;
}
.post:last-child{
margin-right:0;
}
.post + .post + .post + .post{
margin-right:0;
}
/* .post */
.post img{
width:216px;
height:auto;
vertical-align:bottom;
border:none;
}
.post h2{
font-size:16px;
margin:5px 0 0;
}
.post p{
font-size:12px;
margin:10px 0;
}
.post .date{
float:left;
margin:0;
}
.post .more_s{
float:right;
color:#ffffff;
font-size:14px;
font-family:'Maven Pro', Helvetica, Arial, sans-serif;
background-color:#666666;
background-image: url(img/more_small.png);
background-repeat:no-repeat;
background-position:94% 50%;
padding:3px 25px 3px 5px;
margin:0;
}
.post a{
color:#000000;
text-decoration:none;
display:block;
overflow:hidden;
}
.post a:hover{
background-color:#cfffb2;
}
/* #site */
#site{float:left;}
#site h1{margin:0;}
#site img{vertical-align:bottom;}
/* nav */
nav{
float:right;
font-size:22px;
font-family:'Maven Pro', Helvetica, Arial, sans-serif;
padding-top:30px;
}
nav ul{
margin:0;
padding:0;
}
nav li{
list-style-type:none;
float:left;
}
nav li a{
display:block;
float:left;
margin-left:20px;
text-decoration:none;
border-bottom:solid 5px transparent;
color:#000000;
}
nav li a:hover{border-bottom-color:#ff1e97;}
/* #billboard */
#billboard{
background-color: #333;
background: -webkit-gradient(linear,left top, left bottom, from(#000), to(#888));
background: -webkit-linear-gradient(#000 0%, #888 100%);
background: -moz-linear-gradient(#000 0%, #888 100%);
background: -o-linear-gradient(#000 0%, #888 100%);
background: -ms-linear-gradient(#000 0%, #888 100%);
background: linear-gradient(#000 0%, #888 100%);
overflow: hidden;
}
#billboard img {float: left; vertical-align: bottom;}
#billboard #lead {
float: left;
width: 300px;
color: #fff;
margin-left: 25px;
overflow: hidden;
}
#billboard h2 {margin: 20px 0;}
#billboard .more {
font-size: 18px;
font-family:
'Maven Pro',
Helvetica,
Arial,
sans-serif;
text-align: right;
}
#billboard .more a {
color: #fff;
background-image: url(img/more.png);
background-repeat: no-repeat;
background-position: right center;
display: block;
padding: 10px 40px 10px 0;
text-decoration: none;
}
/* footer */
footer{
font-family:'Maven Pro', Helvetica, Arial, sans-serif;
color:#fff;
background-color:#333333;
padding:10px 10px 20px;
}
footer p{
float:left;
margin:0;
}
/* #iconmenu */
#iconmenu{float:right;}
#iconmenu ul{
margin:0;
padding:3px 0 0;
}
#iconmenu li{
display:inline;
list-style-type:none;
}
#iconmenu img{
border:none;
}
/* submenu */
#submenu{clear:both;}
#submenu ul{
margin:10px 0;
padding:3px 0 0;
font-size:12px;
}
#submenu li{
display:inline;
list-style-type:none;
}
#submenu a{
color:#ff1e97;
font-weight:bold;
border-right:solid 1px #ffffff;
padding-right:6px;
margin-right:3px;
text-decoration:none;
}
#submenu li:last-child a{
border:none;
}
#submenu li + li + li a{
border:none;
}
/* Copyright */
small{
font-size:12px;
font-weight:bold;
display:block;
color:#ffffff;
}