9日目 | CSSで囲む、CSSで擬似リンク、CSSで背景画像を使う
CSSで囲む
要素セレクタ
h1、h2、p、bodyなどの装飾
divを使ってグルーピングする
IDセレクタ
- 一回しか出てこないものに使用
クラスセレクタ
div classを使う
- 同じ要素の中で違う装飾をしたい時に使用
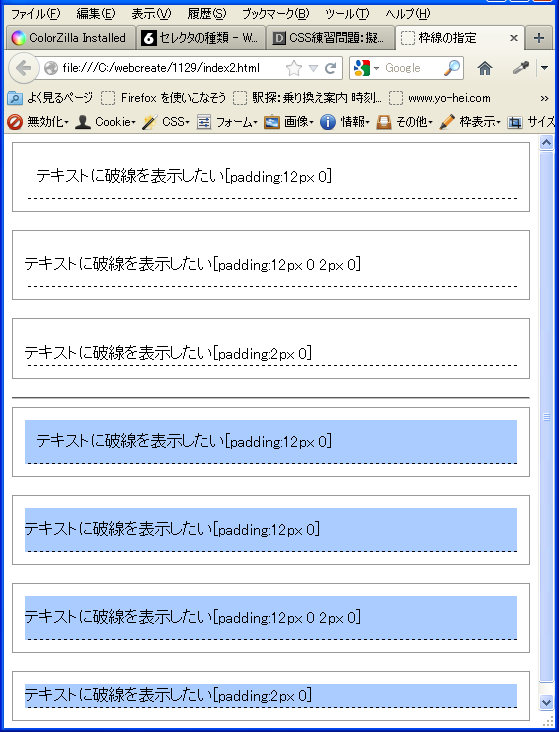
div classを使ってグルーピングした囲みCSSの例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>枠線の指定</title> <style> <!-- body{ font-size: 1.0em; } .box1,.box2{ margin-bottom:18px ; padding:12px; border:1px solid #999; } .box2 p{ background-color: #acf; } .border1,.border2,.border3,.border4,.border5 { border-bottom:1px dashed #000; } .border1{ margin:0; padding:12px ; } .border2{ margin:0; padding:12px 0; } .border3{ margin:0; padding:12px 0 2px 0; } .border4{ margin:0; padding:2px 0; } --> </style> </head> <body> <div class="box1"> <p class="border1">テキストに破線を表示したい[padding:12px 0]</p> </div> <div class="box1"> <p class="border2">テキストに破線を表示したい[padding:12px 0 2px 0]</p> </div> <div class="box1"> <p class="border3">テキストに破線を表示したい[padding:2px 0]</p> </div> <hr /> <div class="box2"> <p class="border1">テキストに破線を表示したい[padding:12px 0]</p> </div> <div class="box2"> <p class="border2">テキストに破線を表示したい[padding:12px 0]</p> </div> <div class="box2"> <p class="border2">テキストに破線を表示したい[padding:12px 0 2px 0]</p> </div> <div class="box2"> <p class="border4">テキストに破線を表示したい[padding:2px 0]</p> </div> </body>
注意事項
(私の場合)意図どおり表示されない理由は
- スペルミスが原因の事が多い (例)borderがboder、 bottomがbotomなど。
擬似リンク
ハイパーリンクに対するマウスの挙動に応じた装飾
4パターン