10日目 | 出来上がったデザインを見てCSSを書く練習
手順と考え方のポイント
- まずHTMLの構造化を考える
- どこをグループにするか
- どこのグループの箱に対して線を引くか
- 箱のマージンをどうとるか
- 細かいところをデザイン
※図を描いて考えるとわかりやすい
文法チェック
うまく表示できない原因は文法記載ミス。これを防ぐために各種ツールのチェック機能を使う
- Dreamweaverのhtml検証機能、W3CValidator
- Firefoxのソース表示で見る(アドオンのhtml Validator)
- Crescent Eve(フリーエディタ)
細かいテクニック
ulの行頭の黒丸を消す
ul{
list-style-type:none;
}
ulの行頭の黒丸を画像にする
ul{
list-style-image:url(画像の相対アドレス);
}
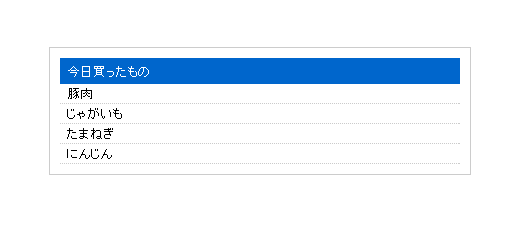
CSS練習11 ulリストからのCSS
!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS外部リンク</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> </head> <body> <div id="shopping"> <h2>今日買ったもの</h2> <ul> <li>豚肉</li> <li>じゃがいも</li> <li>たまねぎ</li> <li>にんじん</li> </ul> </div> </body> </html>
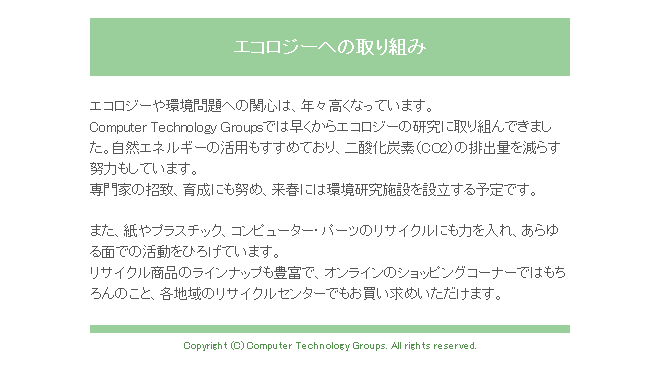
CSS練習12 h1、p、divでグルーピングの手法を使ったCSS
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エコロジー&環境問題</title> <link rel="stylesheet" href="css/style2.css" media="screen,print"> </head> <body> <div class="box"> <h1>エコロジーへの取り組み</h1> <p> エコロジーや環境問題への関心は、年々高くなっています。<br> Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。<br> 専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p> <p> また、紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。<br> リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。 </p> </div> <address>Copyright (C) Computer Technology Groups. All rights reserved.</address> </body> </html>
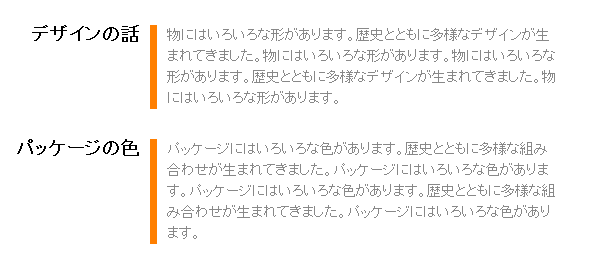
css練習13 divでのグルーピングを入れ子のように使ったCSS
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>デザインと色</title> <link rel="stylesheet" href="css/style3.css" media="screen,print"> </head> <body> <div class="box"> <h2>デザインの話</h2> <div> <p>物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。</p> </div> </div> <div class="box"> <h2>パッケージの色</h2> <div> <p>パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。</p> </div> </div> </body> </html>
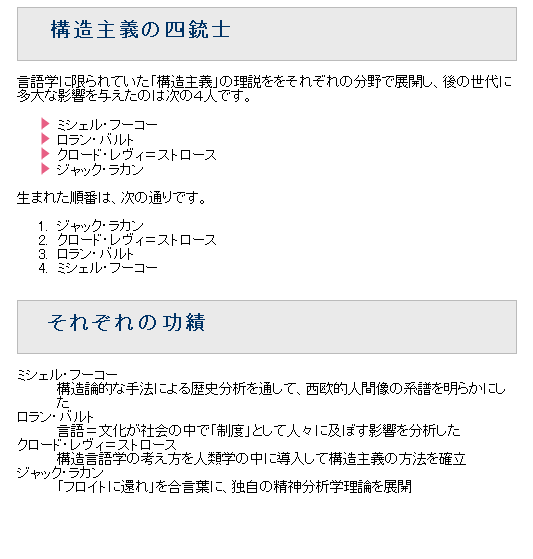
css練習14 ブラウザのデフォルトCSSをそのまま使った、ulリストに画像マークを使ったCSS
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>構造主義</title> <link rel="stylesheet" href="css/style4.css" media="screen,print"> </head> <body> <div class="content"> <h1>構造主義の四銃士</h1> <p>言語学に限られていた「構造主義」の理説ををそれぞれの分野で展開し、後の世代に多大な影響を与えたのは次の4人です。</p> <ul> <li>ミシェル・フーコー</li> <li>ロラン・バルト</li> <li>クロード・レヴィ=ストロース</li> <li>ジャック・ラカン</li> </ul> <p>生まれた順番は、次の通りです。</p> <ol> <li>ジャック・ラカン</li> <li>クロード・レヴィ=ストロース</li> <li> ロラン・バルト</li> <li>ミシェル・フーコー</li> </div> <div class="content"> <h1>それぞれの功績</h1> <dl> <dt>ミシェル・フーコー</dt> <dd>構造論的な手法による歴史分析を通して、西欧的人間像の系譜を明らかにした</dd> <dt>ロラン・バルト</dt> <dd> 言語=文化が社会の中で「制度」として人々に及ぼす影響を分析した</dd> <dt>クロード・レヴィ=ストロース</dt> <dd>構造言語学の考え方を人類学の中に導入して構造主義の方法を確立</dd> <dt>ジャック・ラカン</dt> <dd>「フロイトに還れ」を合言葉に、独自の精神分析学理論を展開</dd> </dl> </div> </body> </html>
css練習15 擬似クラスでのCSS
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>擬似リンク縦ナビメニュー</title> <link rel="stylesheet" href="css/style5.css" media="screen,print"> </head> <body> <div class="navi"> <ul> <li><a href="#">メニューのリンク</a></li> <li><a href="#">メニューのリンク</a></li> <li><a href="#">メニューのリンク</a></li> <li><a href="#">メニューのリンク</a></li> <li><a href="#">メニューのリンク</a></li> </ul> </div> </body> </html>