13日目 | CSS Spriteを使ったレイアウト
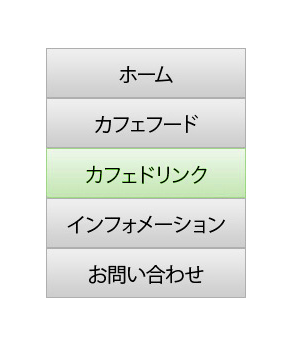
下記のような画像の一部をずらしながら背景として見せることで、ボタンのようなリンクを作ることが出来る。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>縦メニュー:CSS Sprit</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#"><em>ホーム</em></a></li> <li id="food"><a href="#"><em>カフェフード</em></a></li> <li id="drink"><a href="#"><em>カフェドリンク</em></a></li> <li id="info"><a href="#"><em>インフォメーション</em></a></li> <li id="contact"><a href="#"><em>お問い合わせ</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8";
/* reset */
html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre, address,
ul,ol,li,dt,dd,table,th,td,form,fieldset{
margin:0;
padding:0;
line-height:1.0;
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif
;
}
ul{
list-style-type:none;
}
a{
text-decoration:none;
}
img{
border:0;
}
em{
visibility:hidden;
}
/* nav */
#nav{
width:200px;
height:250px;
margin:50px 0 0 50px;
background-color:#fff;
}
#nav li a{
width:200px;
height:50px;
display:block;
background-image:url(../img/01.jpg);
background-repeat:no-repeat;
background-position:0 0;
}
/* individual*/
#nav li#home a{
background-position:0 0;
}
#nav li#home a:hover,#nav li#home a:active{
background-position:-200px 0;
}
#nav li#food a{
background-position:0-50px;
}
#nav li#food a:hover, #nav li#food a:active{
background-position:-200px -50px;
}
#nav li#drink a{
background-position:0-100px;
}
#nav li#drink a:hover, #nav li#drink a:active{
background-position:-200px -100px;
}
#nav li#info a{
background-position:0-150px;
}
#nav li#info a:hover, #nav li#info a:active{
background-position:-200px -150px;
}
#nav li#contact a{
background-position:0-200px;
}
#nav li#contact a:hover, #nav li#contct a:active{
background-position:-200px -200px;
}
background-positionで背景画像の見せる位置を指定して行く。
画像を一部分見せるための窓枠に対して背景画像は常に一番左の一番上の一点が、窓枠のやはり一番左の一番上に来るのだが
もっと下の方の画像を見せたいので、背景画像を下にずらす設定をする。
枠の高さ分だけ、背景画像を下にずらす。高さが50pxなら、-50pxという設定になります。