18日目 | CSSの練習 背景画像のrepeat
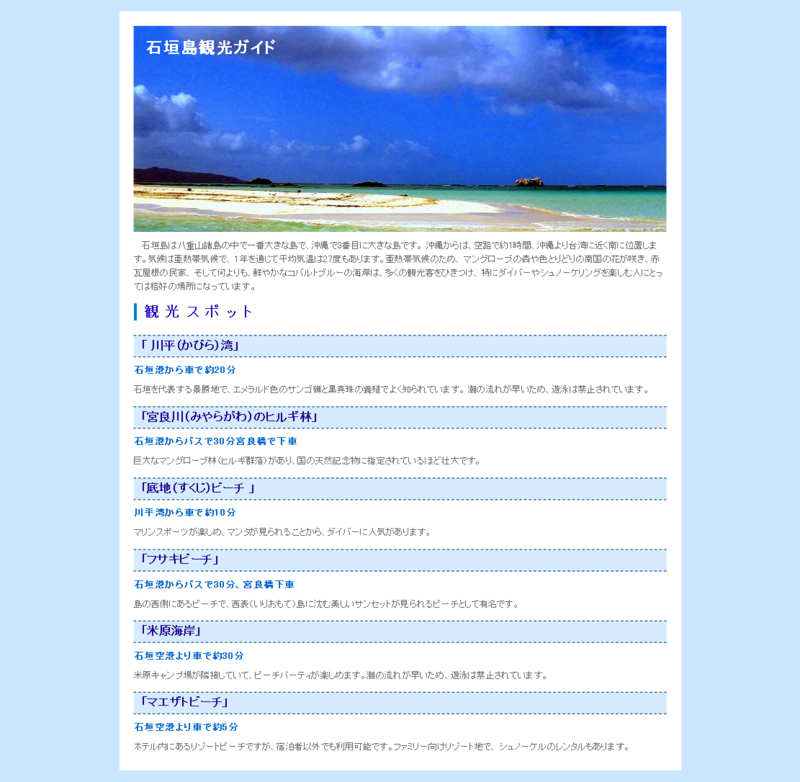
石垣島観光ガイド
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>石垣島観光ガイド</title> <link rel="stylesheet" href="css/style.css" media="print, screen"> </head> <body> <div id="container"> <h1>石垣島観光ガイド</h1> <p class="lead">石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。 沖縄からは、空路で約1時間、沖縄より台湾に近く南に位置します。気候は亜熱帯気候で、 1年を通じて平均気温は27度もあります。亜熱帯気候のため、 マングローブの森や色とりどりの南国の花が咲き、赤瓦屋根の民家、 そして何よりも、鮮やかなコバルトブルーの海岸は、多くの観光客をひきつけ、 特にダイバーやシュノーケリングを楽しむ人にとっては格好の場所になっています。</p> <h2>観光スポット</h2> <h3>「 川平(かびら)湾」</h3> <h4>石垣港から車で約20分</h4> <p>石垣を代表する景勝地で、エメラルド色のサンゴ礁と黒真珠の養殖でよく知られています。 潮の流れが早いため、遊泳は禁止されています。</p> <h3>「宮良川(みやらがわ)のヒルギ林」</h3> <h4>石垣港からバスで30分宮良橋で下車</h4> <p>巨大なマングローブ林(ヒルギ群落)があり、国の天然記念物に指定されているほど壮大です。</p> <h3>「底地(すくじ)ビーチ 」</h3> <h4>川平湾から車で約10分</h4> <p>マリンスポーツが楽しめ、マンタが見られることから、ダイバーに人気があります。</p> <h3>「フサキビーチ」</h3> <h4>石垣港からバスで30分、宮良橋下車</h4> <p>島の西側にあるビーチで、西表(いりおもて)島に沈む美しいサンセットが見られるビーチとして有名です。</p> <h3>「米原海岸」</h3> <h4>石垣空港より車で約30分</h4> <p>米原キャンプ場が隣接していて、ビーチパーティが楽しめます。潮の流れが早いため、遊泳は禁止されています。</p> <h3>「マエザトビーチ」</h3> <h4>石垣空港より車で約5分</h4> <p>ホテル内にあるリゾートビーチですが、宿泊者以外でも利用可能です。ファミリー向けリゾート地で、 シュノーケルのレンタルもあります。</p> </div> </body> </html>
@charset "UTF-8";
*{
margin:0px;
padding:0px;
}
body{
font-family:
Meiryo,
"メイリオ",
sans-serif;
font-size:0.85em;
background-color:#cbe7ff;
color:#333333;
padding:0;
text-align:center;
}
#container{
text-align:left;
margin:16px auto;
padding:10px 20px;
background-color:#ffffff;
width:740px;
height:auto;
}
.lead{
text-indent:1em;
}
h1{
color:#ffffff;
font-size:x-large;
height:260px;
padding:16px 0 10px 16px;
margin:10px 0;
background-image:url(../img/ishigakijima.jpg);
background-repeat:no-repeat;
background-position:0 -250px;
}
h2{
border-left:solid 5px #007fc1;
padding:0 0 0 10px;
margin:5px 0 20px 0;
color:#1e00c1;
letter-spacing:8px;
}
h3{
background-color:#d6ebfe;
border-top:1px dashed #003366;
border-bottom:1px dashed #003366;
color:#1b008f;
padding:5px 10px;
}
h4{
padding:10px 0;
color:#0066cc;
}
p{
color:#666666;
font-size:0.875em;
line-height:1.6;
padding: 0 0 5px 0;
margin:0 0 8px 0;
}
- 特定のpにclassセレクタを使って、特定のレイアウトを指定できる
(例)
○○○
卵料理カフェ
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Cafe Cockeyolly | 今月のおすすめ</title> <link rel="stylesheet" href="css/style2.css" media="print, screen"> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/logo.gif" width ="82" height="78" alt="おいしい卵料理レストランCockeyolly"></h1> </div> <div id="content"> <h2><img src="img/title.gif" width="231" height="49" alt="今月のおすすめ"></h2> <h3>きのこのオムライス</h3> <p class="photo"><img src="img/photo01.jpg" width="185" height="129" alt="きのこのオムライス">ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。</p> <p class="price">800円</p> <h3>シーフードスパゲッティ<br> バルサミコ風味</h3> <p class="photo"><img src="img/photo02.jpg" width="185" height="129">エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。</p> <p class="price">900円</p> </div> <div id="sidebar"> <ul> <li><a href="#">Home</a></li> <li><a href="#">ニュース</a></li> <li><a href="#">メニュー</a></li> <li><a href="#">今月のおすすめ</a></li> <li><a href="#">オリジナル雑貨</a></li> <li><a href="#">マップ</a></li> <li><a href="#">メール</a></li> </ul> </div> <div id="footer"> <address>Copyright(c)2012 Cafe Cockeyolly</address> </div> </div> </body> </html>
*{
margin:0;
padding:0;
}
body{
font-family:
"メイリオ",
Meiryo,
Sans-serif;
background-color:#ffffff;
line-height:1.0;
font-size:1em;
background-image:url(../img/scroll2.jpg);
background-repeat:repeat-y;
}
#container{
width:640px;
overflow:hidden;
padding:20px 0 0 0;
}
#header{
text-align:center;
width:150px;
margin:0 0 30px0;
}
#content{
width:460px;
float:right;
margin:-80px 0 0 30px ;
}
#content p.photo{
margin:0;
font-size:0.9em;
line-height:1.5;
}
#content p.photo img{
float:right;
margin:0 0 0 1em;
}
h2{
text-align:center;
margin:0 0 80px 0;
}
h3{
border-left:solid 5px #f99001;
padding:0 0 0 8px;
color:#7c533f;
line-height:1.3;
}
#sidebar{
width:150px;
}
#sidebar ul{
list-style-type:none;
line-height:2em;
margin:0 0 0 18px;
font-weight:bold;
}
#sidebar li a{
text-decoration:none;
color:#FFFFFF;
}
#sidebar ul li a:hover{
color:#ff9;
}
#footer{
clear:both;
}
#footer address{
font-size:0.75em;
color:#999;
font-style:normal;
text-align:center;
margin:0 0 0 180px;
padding-top:10px;
border-top:1px solid #999;
}
.price{
text-align:right;
font-weight:bold;
margin:10px 0px 60px;
}
- headerが上一列でなく、左上
- altが必要な画像はp要素の前に置く
- 余計な/divがあったので、footerやsidebarがものすごく下の方に表示されてしまった。
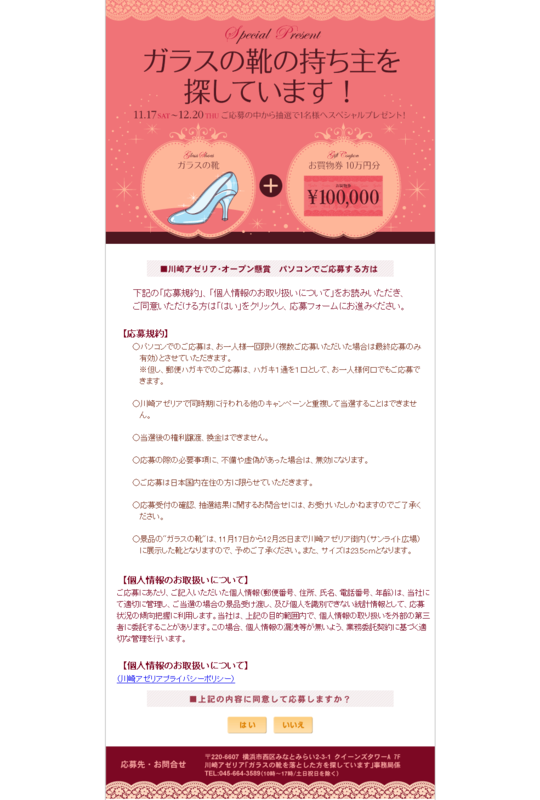
川崎アゼリア
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style3.css" media="print, screen"> <title>川崎アゼリア・オープン懸賞</title> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/kawasaki/main.gif" width="600" height="445" alt="ガラスの靴の持ち主を探しています!"></h1> </div><!-- / #header --> <div id="content"> <h2><img src="img/kawasaki/b_1.gif" width="450" height="30" alt="川崎アゼリア・オープン懸賞 パソコンでご応募する方は"></h2> <p class="lead">下記の「応募規約」、「個人情報のお取り扱いについて」をお読みいただき、<br> ご同意いただける方は「はい」をクリックし、応募フォームにお進みください。</p> <h3>【応募規約】</h3> <ul> <li>○パソコンでのご応募は、お一人様一回限り(複数ご応募いただいた場合は最終応募のみ有効)とさせていただきます。<br>※但し、郵便ハガキでのご応募は、ハガキ1通を1口として、お一人様何口でもご応募できます。</li> <li>○川崎アゼリアで同時期に行われる他のキャンペーンと重複して当選することはできません。</li> <li>○当選後の権利譲渡、換金はできません。</li> <li>○応募の際の必要事項に、不備や虚偽があった場合は、無効になります。</li> <li>○ご応募は日本国内在住の方に限らせていただきます。</li> <li>○応募受付の確認、抽選結果に関するお問合せには、お受けいたしかねますのでご了承ください。</li> <li>○景品の"ガラスの靴"は、11月17日から12月25日まで川崎アゼリア街内(サンライト広場)に展示した靴となりますので、予めご了承ください。また、サイズは23.5cmとなります。</li> </ul> <h3>【個人情報のお取扱いについて】</h3> <p>ご応募にあたり、ご記入いただいた個人情報(郵便番号、住所、氏名、電話番号、年齢)は、当社にて適切に管理し、ご当選の場合の景品受け渡し、及び個人を識別できない統計情報として、応募状況の傾向把握に利用します。当社は、上記の目的範囲内で、個人情報の取り扱いを外部の第三者に委託することがあります。この場合、個人情報の漏洩等が無いよう、業務委託契約に基づく適切な管理を行います。</p> <h3>【個人情報のお取扱いについて】</h3> <p><a href="#">(川崎アゼリアプライバシーポリシー)</a></p> <h2><img src="img/kawasaki/b_2.gif" width="450" height="30" alt="上記の内容に同意して応募しますか?"></h2> <form action="" method="post"> <label> <input type="image" src="img/kawasaki/b_yes.gif" name="button" alt="はい"> </label> <!--ボタン2つの間を全角スペースで開ける--> <label> <input type="image" src="img/kawasaki/b_no.gif" name="button" alt="いいえ"> </label> </form> </div><!-- / #content --> <div id="footer"> <address><img src="img/kawasaki/address.gif" width="600" height="96" alt="応募先・お問い合わせ"></address> </div><!-- / #footer --> </div><!-- / #container --> </body> </html>
@charset "UTF-8";
*{
margin:0;
padding:0;
}
body{
color:#7c3523;
font-family:
"メイリオ",
Meiryo,
Sans-serif;
text-align:center;
font-size:0.875em;
line-height:1.0;
background:url(../img/kawasaki/bg1.gif)repeat-y center;
}
img{
border-style:none;
}
#container{
width:600px;
text-align:left;
margin:0 auto;
}
#header{
text-align:center;
height:445px;
width:600px;
margin:0 0 30px 0;
}
#content{
margin:0 0 20px 0;
}
h2{
text-align:center;
margin:0 0 15px 0;
}
p.lead{
text-align:center;
font-size:medium;
margin:0 0 10px 0;
}
h3{
color:#7C0823;
margin:30px 0 0 30px;
}
p{
color:#7C0823;
}
ul{
text-indent:-13px;
list-style-type:none;
line-height:1.5em;
margin:0 24px 0 42px;
}
ul li{
padding:5px 0 5px 20px;
margin:0 0 10px 0;
}
p{
margin:5px 5px 10px 20px;
line-height:1.5em;
}
form{
text-align:center;
}
#footer{
width:600px;
height:96px;
}
- 背景に幅600のところにドロップシャドウのある横幅660pxの画像をphotoshopで作成して使用する。白いレイヤーを2枚作り上のレイヤーをw600にしてドロップシャドウ、この時「スマートオブジェクト」に変換するとシャドウの回り込みを防げる。
- シャドウが回り込んでしまうとなめらかなまっすぐなシャドウの背景にならない