21日目 | ケーキショップサイト制作、フォーム、Flash
ケーキショップサイト制作
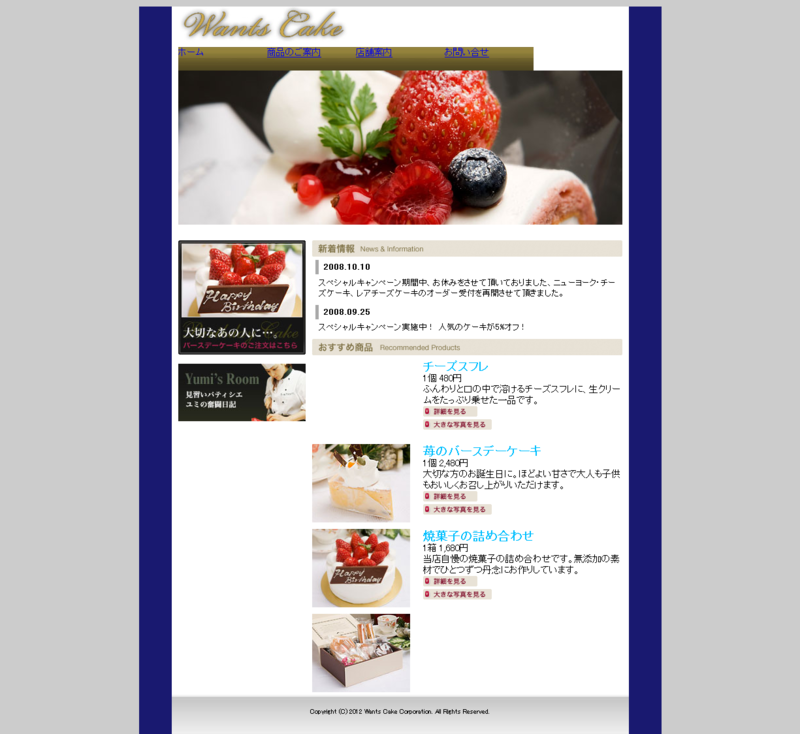
トップページの進捗状況
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Wants Cake</title> <link rel="stylesheet" href="css/style.css" media="print,screen"> </head> <body> <div id="shell"> <div id="container"> <div id="header"> <h1><img src="img/logo.jpg" width="260" height="55"alt="Wants Cake"></h1> <div id="nav"> <ul> <li id="nav01"><a href="#">ホーム</a></li> <li id="nav02"><a href="#">商品のご案内</a></li> <li id="nav03"><a href="#">店舗案内</a></li> <li id="nav04"><a href="#">お問い合せ</a></li> </ul> </div><!--navしめ--> <p><img src="img/main_photo.jpg" width="680" height="236" alt="メインイメージ"></p> </div><!--headerしめ --> <div id="wrapper"> <div id="sidebar"> <p class="banner"><img src="img/banner01.jpg" width="195" height="175" alt="大切なあの人に"></p> <p><img src="img/banner02.jpg" width="195" height="88" alt="見習いパティシェユミの奮闘日記"></p> </div><!--sidebarしめ--> <div id="content"> <div id="news"> <h2><img src="img/news_title.gif" width="475" height="25" alt="新着情報"></h2> <p class="date">2008.10.10</p> <p class="info">スペシャルキャンペーン期間中、お休みをさせて頂いておりました、ニューヨーク・チーズケーキ、レアチーズケーキのオーダー受付を再開させて頂きました。</p> <p class="date">2008.09.25</p> <p class="info">スペシャルキャンペーン実施中! 人気のケーキが5%オフ!</p> </div><!--newsしめ--> <div id="recommend"> <h2><img src="img/recommend_title.gif" width="475" height="25" alt="おすすめ商品"></h2> <div id="cake_wrapper"> <div class="cake"> <h3>チーズスフレ</h3> <p class="price">1個 480円</p> <p>ふんわりと口の中で溶けるチーズスフレに、生クリームをたっぷり乗せた一品です。</p> <div class="description"> <div class="primary"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></div> <div class="secondary"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></div> </div><!-- descriptionしめ --> </div> <p class="photo"><img src="img/top_item_photo1.jpg" width="150" height="120" alt="チーズスフレ 商品写真"></p> </div> <div id="cake_wrapper"> <div class="cake"> <h3>苺のバースデーケーキ</h3> <p class="price">1個 2,480円</p> <p>大切な方のお誕生日に。ほどよい甘さで大人も子供もおいしくお召し上がりいただけます。</p> <div class="description"> <div class="primary"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></div> <div class="secondary"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></div> </div><!-- descriptionしめ --> </div><!-- cakeしめ --> <p class="photo"><img src="img/top_item_photo2.jpg" width="150" height="120" alt="苺のバースデーケーキ 商品写真"></p> </div><!--cake_wrapperしめ--> <div id="cake_wrapper"> <div class="cake"> <h3>焼菓子の詰め合わせ</h3> <p>1箱 1,680円</p> <p>当店自慢の焼菓子の詰め合わせです。無添加の素材でひとつずつ丹念にお作りしています。</p> <div class="description"> <div class="primary"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></div> <div class="secondary"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></div> </div><!-- descriptionしめ --> </div> <p class="photo"><img src="img/top_item_photo3.jpg" width="150" height="120" alt="焼菓子の詰め合わせ 商品写真"></p> </div> </div><!--recommendしめ--> </div><!--contentしめ--> </div><!--wrapperしめ--> <div id="footer"> Copyright (C) 2012 Wants Cake Corporation. All Rights Reserved. </div><!--footerしめ--> </div><!--containerしめ--> </div><!--shellしめ--> </body> </html>
@charset "UTF-8";
*{
margin:0;
padding:0;
font-family:
MS P Gothic,
Hiragino Kaku Gothic Pro,
"ヒラギノ角ゴPro W3",
"メイリオ",
Meiryo,
Sans-serif,
Osaka
;
}
body{
background-color:#ccc;
font-size:0.875em;
}
#shell{
width:800px;
background-color:#191970;
margin:0 auto;
}
#container{
width:700px;
background-color:#fff;
margin:0 auto;
}
#header{
width:700px;
margin:10px 10px 20px 10px;
}
#nav{
width:700px;
heitht:36px;
overflow:hidden;
margin:0;
padding:0;
}
#nav ul{
margin:0;
padding:0;
}
#nav li{
list-style-type:none;
float:left;
margin:0;
padding:0;
width:136px;
}
#nav li a{
display:block;
height:36px;
width:700x;
overflow:hidden;
background:url(../img/menubar.jpg) left top repeat-x;
}
#nav01 a{
text-decoration:none;
background-image:url(../img/menu_index.gif) no-repeat;
background-position:0 0;
}
#nav01 a:hover{
background-image:url(../img/menu_index.gif) no-repeat;
background-position:0-36px;
}
#wrapper{
width:700px;
}
#sidebar{
width:195px;
float:left;
margin:0 5px 0 10px;
padding:;
}
.banner{
margin:0 0 10px 0;
}
#content{
float:right;
width:485px;
}
#news{
}
.date{
margin:0 0 5px 5px;
padding:1px 0 1px 8px;
border-left:solid 5px #a9a9a9;
font-size:0.9em;
font-weight:bold;
line-height:20px;
}
.info{
font-size:0.95em;
padding:0 10px 10px 10px;
}
#recommend{
}
.cake_wrapper{
margin:0 auto;
width:490px;
}
.cake{
margin:0 0 0 170px;
height:130px;
padding:0 5px 0 0;
}
p.photo{
float:left;
width:155px;
}
h3{
font-size:1.3em;
color:#00bfff;
}
#description{
width:320px;
margin:0 auto;
}
#primary{
float:left;
}
#secondary{
float:right;
}
#footer{
clear:both;
background-image:url(../img/footer_back.gif);
text-align:center;
font-size:0.7em;
margin:0;
height:30px;
padding:20px 0 10px 0;
}
できていない部分(2012.12.14時点)
- ナビゲーションが端まで表示されない
- リストのliそれぞれに別の画像を背景とする
- ケーキと説明の横並び
- 詳細と大きい写真の横並び
どうしてもうまくいかない。禁じ手のカンニングをするか・・
htmlでフォーム入力の練習
Flashで動きを作る
起動-デザイナー-初期設定
Action Script2.0を選択
正円を描く左上
グラデーションで着色
ハイライト、軸の方向などを調整して球に見えるようにする
修正-シンボルに変換 初心者はグラフィックで。黒ポチをクリックして真ん中に配置
タイムライン-右クリック 30 キーフレームの挿入 球を一番下真ん中に配置
60 右クリック キーフレームの挿入 球を右上に配置
レイヤークリック (全選択)
挿入-クラシックトゥイーン(前から継ぎ足していく手法)
スライダーを動かすとつながった動きになっている
レイヤー複製 ペンツールで折れ線書く
選択ツールに持ち直してゆっくり線に近づけるとマウスポイントが弧になる→ドラッグすると曲線になる
スライドすると動きが変わっている
レイヤー タイムラインの帯クリック 右側パネルでイージング表示される 0 横の鉛筆マーク
座標と右上がりの線がある→変形できる→また動きが変わる