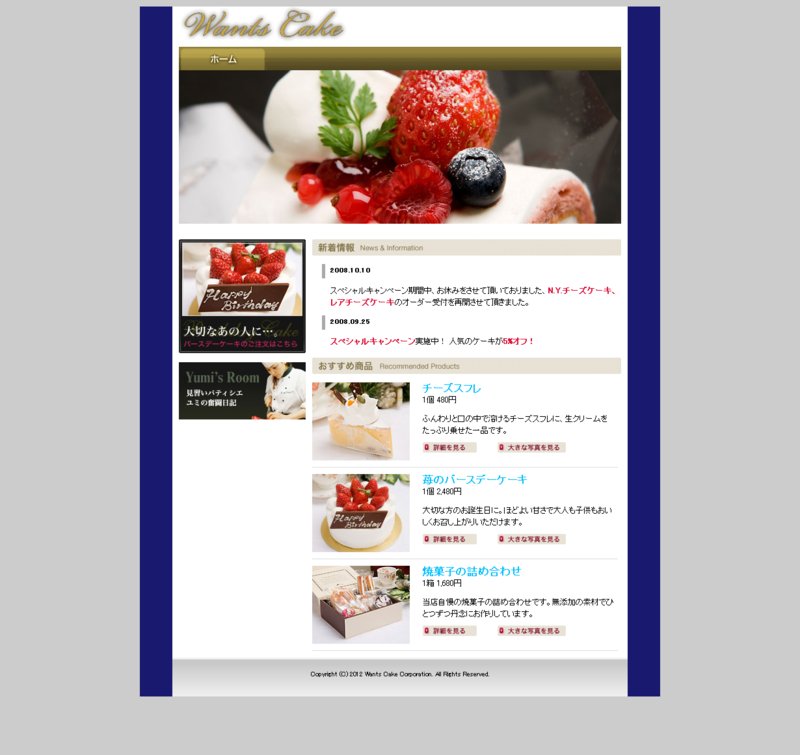
ケーキショップサイト構築つづき
floatレイアウトの基本からやりおしたらうまくいきはじめた
- 横並びにするボックスの両方にleftかrightのどちらかを指定しなければいけないのだ。
- そしてfloat指定するならwidthも絶対一緒に指定しなければいけないのだ。
- 外側の囲みのwrapperにもwidthは絶対指定しないといけないのだ。
- margin-leftで左をあけた時も左に寄せて浮き上がらせたいボックスにはleftを指定しないといけないのだ。
- display:inline;はmargin左右が倍数値になるIE6.0の不具合対策なのだ。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Wants Cake</title> <link rel="stylesheet" href="css/style.css" media="print,screen"> </head> <body> <div id="shell"> <div id="container"> <div id="header"> <h1><img src="img/logo.jpg" width="260" height="55"alt="Wants Cake"></h1> <div id="nav"> <ul> <li id="nav01"><a href="#">ホーム</a></li> <li id="nav02"><a href="#">商品のご案内</a></li> <li id="nav03"><a href="#">店舗案内</a></li> <li id="nav04"><a href="#">お問い合せ</a></li> </ul> </div><!--navしめ--> <p><img src="img/main_photo.jpg" width="680" height="236" alt="メインイメージ"></p> </div><!--headerしめ --> <div id="wrapper"> <div id="sidebar"> <p class="banner"><a href="#"><img src="img/banner01.jpg" width="195" height="175" alt="大切なあの人に"></a></p> <p><a href="#"><img src="img/banner02.jpg" width="195" height="88" alt="見習いパティシェユミの奮闘日記"></a></p> </div><!--sidebarしめ--> <div id="content"> <div id="news"> <h2><img src="img/news_title.gif" width="475" height="25" alt="新着情報"></h2> <p class="date">2008.10.10</p> <p class="info">スペシャルキャンペーン期間中、お休みをさせて頂いておりました、<span class="news_special">N.Y.チーズケーキ、レアチーズケーキ</span>のオーダー受付を再開させて頂きました。</p> <p class="date">2008.09.25</p> <p class="info"><span class="news_special">スペシャルキャンペーン</span>実施中! 人気のケーキが<span class="news_special">5%オフ!</span></p> </div><!--newsしめ--> <div id="recommend"> <h2><img src="img/recommend_title.gif" width="475" height="25" alt="おすすめ商品"></h2> <div class="cake_wrapper"> <p class="photo"><img src="img/top_item_photo1.jpg" width="150" height="120" alt="チーズスフレ 商品写真"></p> <div class="cake"> <h3>チーズスフレ</h3> <p class="price">1個 480円</p> <p>ふんわりと口の中で溶けるチーズスフレに、生クリームをたっぷり乗せた一品です。</p> <div class="more"> <div class="description"><a href="#"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></a></div> <div class="big_pic"><a href="#"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></a></div> </div><!-- moreしめ --> </div><!--cake_wrapperしめ--> </div> <div class="cake_wrapper"> <p class="photo"><img src="img/top_item_photo2.jpg" width="150" height="120" alt="苺のバースデーケーキ 商品写真"></p> <div class="cake"> <h3>苺のバースデーケーキ</h3> <p class="price">1個 2,480円</p> <p>大切な方のお誕生日に。ほどよい甘さで大人も子供もおいしくお召し上がりいただけます。</p> <div class="more"> <div class="description"><a href="#"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></a></div> <div class="big_pic"><a href="#"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></a></div> </div><!-- moreしめ --> </div><!-- cakeしめ --> </div><!--cake_wrapperしめ--> <div class="cake_wrapper"> <p class="photo"><img src="img/top_item_photo3.jpg" width="150" height="120" alt="焼菓子の詰め合わせ 商品写真"></p> <div class="cake"> <h3>焼菓子の詰め合わせ</h3> <p class="price">1箱 1,680円</p> <p>当店自慢の焼菓子の詰め合わせです。無添加の素材でひとつずつ丹念にお作りしています。</p> <div class="more"> <div class="description"><a href="#"><img src="img/top_moreinfo_btn.gif" alt="詳細を見る"></a></div> <div class="big_pic"><a href="#"><img src="img/top_morelook_btn.gif" alt="大きな写真を見る"></a></div> </div><!-- moreしめ --> </div><!--cakeしめ--> </div><!--cake_wrapperしめ--> </div><!--recommendしめ--> </div><!--contentしめ--> </div><!--wrapperしめ--> <div id="footer"> Copyright (C) 2012 Wants Cake Corporation. All Rights Reserved. </div><!--footerしめ--> </div><!--containerしめ--> </div><!--shellしめ--> </body> </html>
@charset "UTF-8";
*{
margin:0;
padding:0;
font-family:
MS P Gothic,
Hiragino Kaku Gothic Pro,
"ヒラギノ角ゴPro W3",
"メイリオ",
Meiryo,
Sans-serif,
Osaka
;
}
img{
border:0;
}
body{
background-color:#ccc;
font-size:0.875em;
}
#shell{
width:800px;
background-color:#191970;
margin:0 auto;
}
#container{
width:700px;
background-color:#fff;
margin:0 auto;
}
#header{
width:700px;
margin:10px 10px 20px 10px;
}
#nav{
width:680px;
height:36px;
overflow:hidden;
margin:0;
}
#nav ul{
background:url(../img/menubar.jpg) left top repeat-x;
list-style-type:none;
width:680px;
height:36px;
}
}
#nav li{
float:left;
width:136px;
height:36px;
}
#nav li a{
display:block;
height:0;
padding:36px 0 0;
/* overflow:hidden;*/
}
li#nav01{
width:136px;
height:36px;
background:url(../img/menu_index.gif) no-repeat left bottom;
}
li#nav01 a:link{
display:block;
/* background:url(../img/menu_index.gif) no-repeat left top;*/
}
li#nav01 a:hover{
background-image:url(../img/menu_index.gif) no-repeat left bottom;
/* background-position:0-36px;*/
}
li#nav02 a:link{
/*width:136px;
height:36px;*/
display:block;
background:url(../img/menu_products.gif) no-repeat left top;
}
li#nav02 a:hover{
background:url(../img/menu_products.gif) no-repeat left bottom;
/* background-position:0-36px;*/
}
li#nav03 a:link{
display:block;
background:url(../img/menu_shop.gif) no-repeat left top;
}
li#nav03 a:hover{
background:url(../img/menu_shop.gif) no-repeat left bottom;
}
li#nav04 a:link{
display:block;
background:url(../img/menu_mail.gif) no-repeat left top;
}
li#nav04 a:hover{
background-image:url(../img/menu_mail.gif); /*#nav04のみ画像指定方法を変えて見た*/
background-position:0 -36px;
}
#wrapper{
width:700px;
}
#sidebar{
width:195px;
float:left;
margin:0 5px 0 10px;
padding:;
}
.banner{
margin:0 0 10px 0;
}
#content{
float:right;
width:485px;
font-size:0.875em;
line-height:1.5em;
}
#news{
margin-bottom:15px;
}
.date{
margin:10px 0 5px 15px;
padding:1px 0 1px 8px;
border-left:solid 5px #a9a9a9;
font-size:0.9em;
font-weight:bold;
line-height:20px;
}
.info{
font-size:0.95em;
margin:0 0 5px 18px;
padding:5px 10px 0 10px;
}
.news_special{
color:#dc143c;
font-weight:bold;
}
#recommend{
}
.cake_wrapper{
margin:10px 10px 10px 0;
width:470px;
border-bottom:solid 1px #dddddd;
}
.cake{
margin:0 0 0 170px;
height:130px;
padding:0 5px 0 0;
}
p.photo{
float:left;
width:155px;
}
h3{
font-size:1.3em;
color:#00bfff;
}
.price{
margin-bottom:10px;
}*
.more{
width:220px;
height:200px;
margin-top:8px;
}
.description{
float:left;
width:90px;
}
.big_pic{
float:right;
}
#footer{
clear:both;
background-image:url(../img/footer_back.gif);
text-align:center;
font-size:0.7em;
margin:0;
height:30px;
padding:20px 0 10px 0;
}
今日はここまでできた。

おかしいなあ・・Crescent Eveのプレビューで見るとナビゲーションがちゃんと表示されるのにブラウザで見ると表示されない