iPhone用WEBサイト作成とHTML5、CSS3の訓練
「HTML5+CSS3で作るiPhoneサイト」書籍のサンプルに沿って習作を作成しました。
ポイントはHTML5の正しい文書構造と、CSSおよびCSS3のアドバンストな使用法の実践です。
- 角丸
- グラデーション
- 透過および擬似クラスによるclear:both的効果
- PositionレイアウトとRelativレイアウト指定を使用することによる、正しい文書構造と目的に合ったデザイン表現の共存(具体的にはh1と画像の表示順を入れ替える)
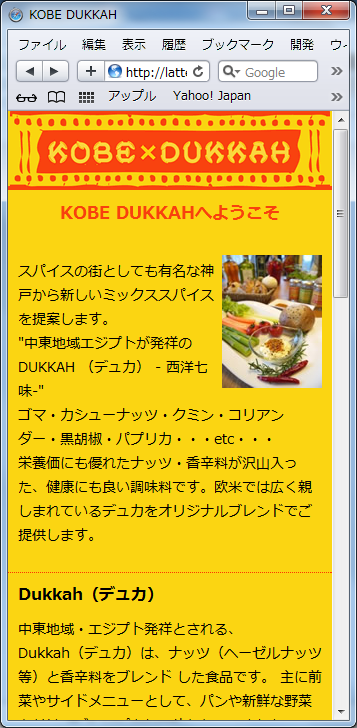
HTML5とCSS3を使った基本的なiPhone用WEBサイト「KOBE×DUKKAH」

ポイント
- h1より後に書いているロゴimageをCSSの処理で先に表示
- meta name viewportとdevice-widthの指定
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>KOBE DUKKAH</title> <meta name="viewport" content="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon" href="img/home.png"> <link rel="stylesheet" href="css/style.css" media="screen"> </head> <body> <div id="container"> <header class="gheader"> <h1>KOBE DUKKAHへようこそ</h1> <div class="top"><img src="img/logo.png" class="logo" alt="KOBE DUKKAH"></div> </header> <section class="block"> <img src="img/img_dining.jpg" class="img_right" alt=""> <p>スパイスの街としても有名な神戸から新しいミックススパイスを提案します。<br> "中東地域エジプトが発祥のDUKKAH (デュカ) - 西洋七味-"<br> ゴマ・カシューナッツ・クミン・コリアンダー・黒胡椒・パプリカ・・・etc・・・<br> 栄養価にも優れたナッツ・香辛料が沢山入った、健康にも良い調味料です。欧米では広く親しまれているデュカをオリジナルブレンドでご提供します。</p> </section> <section class="block"> <h2>Dukkah(デュカ)</h2> <p>中東地域・エジプト発祥とされる、Dukkah(デュカ)は、ナッツ(ヘーゼルナッツ等)と香辛料をブレンド した食品です。 主に前菜やサイドメニューとして、パンや新鮮な野菜を付けるディップとして使われていました。<br><br> 単語はアラビア語"duqqa"(英語"to pound")に由来し、香辛料・ナッツを"搗いて混ぜる(混ぜ合わ せる)"ことからきているとされています。言わずとしれた健康食材のゴマ・意外にミネラル豊富なナッツ・風味の豊かなスパイス(もちろん漢方に用いられることから体に良い)をミックスした、手軽で美味しく体に良い食品です。<br><br> しかし、どんなに体に良いものであっても大量摂取することは良くありません。<br><br> デュカはナッツ&スパイスをブレンドすることで、毎日手軽に・美味しく・バランスの良い栄養を摂取して頂くことができます。</p> </section> <section class="block"> <h2>Spice(スパイス)</h2> <figure class="img_left" > <img src="img/img_cumin.jpg" alt=""> <figcaption>クミン</figcaption> </figure> <p>近年、塩分の過剰摂取による高血圧・動脈硬化・狭心症・心筋梗塞・腎臓病・脳出血が危惧されています。 最近は塩が胃の粘膜に作用し、胃がんの発症率を高めることが明らかになっています。<br><br> しかし、いざ減塩するとなると、料理に味気なさを感じたり・食がすすまないといったこともあると思います。<br><br> そこで、減塩しつつ、より一層料理を美味しくするものとして脚光を浴びているのが、香辛料です。 少量加えることで風味が増し、様々な栄養が含まれ、古くから薬としても用いられています。</p> <div class="description"><a href="spice.html">デュカに含まれる主なスパイスはこちら</a></div><!--▲.description end--> </section> <section class="block"> <h2>Nut(ナッツ)</h2> <figure class="img_left"><img src="img/img_cashew.jpg"alt=""> <figcaption>カシューナッツ</figcaption> </figure> <p>近年、カルシウムやリン・鉄などの"ミネラル"を含む食品が注目を集めるようになりました。<br><br> この三つのほか、マグネシウム・マンガン・カリウム・銅・亜鉛など、日常生活において金属製品・電池などから認識するような成分までいろいろあり、健康の上で重要な役割を果たしています。<br><br> この貴重な"ミネラル"は、カルシウムなら牛乳・小魚といった感じで、それを含む食品を摂ることにより補っていくのですが、実はナッツ類には、このミネラルが豊富に含まれているのです。<br><br> 言うなれば、"ミネラルの宝庫"です。</p> <div class="description"><a href="nut.html">デュカに含まれる主なナッツはこちら</a></div><!--▲.description end--> </section> <footer><small>Copyright© 2012 KOBE DUKKAH</small></footer> </div><!--▲conteiner end--> </body> </html>
nut.html(リンク先ページ)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>KOBE DUKKAH</title> <meta name="viewport" content="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon" href="img/home.png"> <link rel="stylesheet" href="css/style.css" media="screen"> </head> <body id="nut"> <header class="gheader"> <h1>デュカに含まれる主なナッツ</h1> <img src="img/logo.png" class="logo" alt="KOBE DUKKAH"> <nav id="nav_path"> <ul> <li><a href="index.html">コウベデュカ</a></li> <li>ナッツ</li> </ul> </nav><!--▲nav_path end--> </header> <section class="block"> <h2>Cashew Nut(カシューナッツ)</h2> <figure class="img_center"><img src="img/img_cashew.jpg" alt="Cashew Nut(カシューナッツ)の写真"> </figure> <p>貧血や月経不順・味覚の働きを保つのを改善したりする働きがあると言われおり、便秘の改善・疲労回復・胃潰瘍や動脈硬化の予防にも効果があるとされています。<br><br> 含有される成分にはオレイン酸やビタミンB1、鉄、亜鉛などがあります。<br><br> オレイン酸はいわゆる不飽和脂肪酸の一つであり、動脈硬化の予防に効果があるとされており、これはコレステロール低下作用があると考えられているためで、他にも便秘や胃潰瘍に対しても役立つと言われています。ビタミンB1には疲労回復、鉄分は貧血を防ぐ、亜鉛は味覚に関与し・成長にも影響を及ぼすとされています。</p> </section> <section class="block"> <h2>"Almond(アーモンド</h2> <figure class="img_center"><img src="img/img_almond.jpg" alt="Almond(アーモンド)の写真"></figure> <p> 含有される成分にはリノール酸・オレイン酸・ビタミンE/B1/B2・カルシウム・鉄分などがあり、特に、通称"若返りのビタミン"体細胞の老化促進を抑制する効能があるビタミンEが豊富に含まれており、含有されるビタミンE量はナッツの中でもトップクラスと言われています。<br><br> ビタミンEには活性酸素の悪さを阻害する作用があり、動脈硬化をはじめとする様々な生活習慣病の予防に効果があるとされています。<br> ビタミンB1やB2は体力を強めたり、疲労回復や集中力を向上させる働きがあり、カルシウムは骨粗鬆症の予防・イライラ感解消効果、鉄分は貧血の予防に役立つとされています。<br> リノール酸はコレステロールを減少させ、動脈硬化の予防に有用とされます。<br> オレイン酸はいわゆる善玉と呼ばれているHDLコレステロールを増加させる一方で、悪玉されるLDLコレステロールを減少させる作用があります。<br> さらに、食物繊維が12%程度含まれており(ごぼうよりも多い)、便秘解消に効果があります。アルツハイマーや物忘れに効くとも言われています。<br> </p> </section> <section class="block"> <h2>Pistachio(ピスタチオ)</h2> <figure class="img_center"><img src="img/img_pistachio.jpg" alt="[Pistachio(ピスタチオ)の写真]"> </figure> <p>疲労を回復させたり、貧血や便秘の改善に役立つと言われています。<br> また細胞の老化を防ぐ・骨を強くする・高血圧・動脈硬化の予防にも効果があるとされています。<br> 含有される成分には、リノール酸やオレイン酸をはじめ、カリウム・鉄・ビタミンB1/E/Kなどがあります。<br> カリウムは、体内の余分なナトリウムを体外へ排泄するのを促進させる働きがあると考えられており、高血圧の予防に効果があるとされています。<br> ビタミンB1は糖質のエネルギー転換に欠かせない成分であり、疲労の回復に役立つとされます。<br> ビタミンKは血液凝固(止血)・骨へのカルシウムの定着に効果があります。</p> </section> <section class="block"> <h2>Hazel Nut(ヘーセルナッツ)</h2> <figure class="img_center"><img src="img/img_hazel.jpg" alt="[Hazel Nut(ヘーセルナッツ)の写真]"></figure> <p> カリウム・カルシウム・鉄・ビタミンE/B1/B2など多くのミネラルを含有しています。<br> 心疾患、高脂血症、糖尿病などの生活習慣病への効果が確認されています。<br> 総コレステロールと血圧を下げる一価不飽和脂肪酸(オレイン酸)や、血行を促進・老化を防ぐビタミンEが豊富に含まれています。<br> からだの酸化を防ぎ、血行促進・健康な肌作り・便秘解消・骨粗鬆症予防などにおいても有効に働き、ヘーゼルナッツによる体重の増加はないことも実験により立証されています。<br> トルコをはじめ多くの国々で、"健康のために毎日ヘーゼルナッツを"と言われています。</p> <div class="description"><a href="spice.html">デュカに含まれる主なスパイスはこちら</a></div><!--▲.description end--> <div class="backhome"><a href="index.html">ホームに戻る</a></div><!--▲.backhome end --> </section> <footer><small>Copyright© 2012 KOBE DUKKAH</small></footer> </div><!--▲conteiner end--> </body> </html>
spice.html(リンク先ページ)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>KOBE DUKKAH</title> <meta name="viewport" content="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon" href="img/home.png"> <link rel="stylesheet" href="css/style.css" media="screen"> </head> <body id="nut"> <header class="gheader"> <h1>デュカに含まれる主なスパイス</h1> <img src="img/logo.png" class="logo" alt="KOBE DUKKAH"> <nav id="nav_path"> <ul> <li><a href="index.html">コウベデュカ</a></li> <li>スパイス</li> </ul> </nav><!--▲nav_path end--> </header> <section class="block"> <h2>Sesame(セサミ)</h2> <figure class="img_center"><img src="img/img_sesame.jpg" alt="Sesame(セサミ)の写真"> </figure> <p>世界各国・日本でも古くから愛される、言わずと知れた健康食材。 <br> 古くから漢方薬としても用いられ、カルシウム・マグネシウム・鉄・リン・亜鉛等のミネラルが多く含まれ、骨粗しょう症の予防や貧血の改善に効果があります。また、たんぱく質・食物繊維・ナイアシン・ビタミンA/B1/B2/B6/E、更には葉酸が豊富に含まれています。 <br> 活性酸素が体内で生成されるのを抑え、肝臓機能を強化し細胞の老化やガン化を抑制する作用があるとも言われています。 <br> 脂質はオレイン酸・リノール酸が80%を占め・たんぱく質も豊富に含み、コレステロール抑制にも効果があるとされています。 </p> </section> <section class="block"> <h2>Cumin(クミン)</h2> <figure class="img_center"><img src="img/img_cumin.jpg" alt="Cumin(クミン)の写真"> </figure> <p>世界各地のさまざまな料理に使われるポピュラーなスパイスの一つ。 クミンの香りを生かした代表的な料理には下記のような料理があります。 <br> 北アフリカのクスクス<br> 北欧のクミン入りチーズ<br> ドイツのキュンメル酒<br> メキシコ料理のチリ・コン・カン<br> アメリカでは、ドレッシングやケーキ・パン類にも用いられます。<br> 食欲増進と消化の促進・腹痛や胃痛の緩和などに効果があります。<br> その他にも抗がん作用・強壮効果・関節痛の緩和・生理不順の改善に効果があります。<br> </p> </section> <section class="block"> <h2>Black Pepper(黒胡椒))</h2> <figure class="img_center"><img src="img/img_blackpepper.jpg" alt="Black Pepper(黒胡椒)の写真"> </figure> <p> 料理の味を引き締め、食欲を増進させてくれる胡椒。<br> 抗酸化作用があり(ワインのポリフェノールと同様)、お肉を食べた時に生じる体を老化させる活性化酸素を消去してくれます。<br> また辛味成分であるペペリンには抗菌作用があり、食品を長持ちさせてくれます。<br> ペぺリンには、食欲を増進させるだけでなく、新陳代謝を活発にし血液の循環をよくすることで、食事で得たエネルギーを体内に蓄積することなくカロリーを消費する作用があります。<br> アミンという成分には腐敗防止効果もあります。<br> さらに、胡椒の香りには様々な成分があり、モノテリペンには脳を活性化し、記憶力・集中力に働きかける力があります。<br> </p> </section> <section class="block"> <h2>Coriander(コリアンダー)</h2> <figure class="img_center"><img src="img/img_cumin.jpg" alt="Coriander(コリアンダー)の写真"> </figure> <p>日本でもカレー粉の主要な原料の一つになっています。<br> また、甘い芳香を活かし、油揚げ菓子・ビスケット・カステラ・クッキー・パンなど菓子類の風味づけにもよく使われ、肉の詰めもの・ソーセージ類・クリームチーズ・コテージチーズなどにも用いられます。<br> 日本料理には馴染みが薄かった為、以前は入手困難でしたが、近年のエスニックブームで需要が増加し、日本国内でも入手しやすくなりました。<br> 炎症の緩和・リラックスの効果もあるとされています。最近では、ポプリの材料にもなっています。<br> </p> </section> <section class="block"> <h2>Turmeric(ターメリック)</h2> <p> カレー粉の香りの原料として欠かせない主要原料の一つ。<br> またクルクミンの鮮やかな黄色がカレー料理の食欲を引き立てます。<br> 魚・米・牛肉・鶏肉・フライや炒めものに非常によく合います。<br> ソース・マスタード・バター・チーズ・シチュー・スープ・ドレッシング・ピクルスなど幅広い料理に用いられています。<br> 日本のたくあんにも使われています。<br> 尚、クルクミンには、利胆(胆汁の分泌を促進)、健胃などの薬効があります。<br> 肝機能を増進するといわれ、二日酔いの防止用として錠剤やドリンク剤にも用いられています。<br> </p> </section> <section class="block"> <h2>Paprika(パプリカ)</h2> <p> 彩りが豊かで、食卓をパッと明るくしてくれるパプリカ。<br> ハンガリー料理にパプリカは欠かせない存在で、シチュー料理グヤーシュをはじめ、数多くの料理に用いられ、かつては国をあげてパプリカを生産保護していた程でした。<br> 非常に豊富なビタミンを含み、特にビタミンCや体内でビタミンAに変わるベータカロチンが豊富です。<br> 喫煙や飲酒が多い方・季節の変わり目で体調が優れない方にも非常に有効です。<br> 成分的にはピーマンに近いですが、ビタミンPを含んでいる為、ビタミンCを壊れにくくし、その抗酸化作用の性質を高める効果をもつため、加熱調理してもビタミンCが失われにくい。<br> 大量に投入しても料理の味を損なわず、鮮やかな赤色は焦がさない限りは調理しても赤みを保ちます。<br> </p> <div class="description"><a href="nut.html">デュカに含まれる代表的なナッツはこちら </a></div><!--▲.description end--> <div class="backhome"><a href="index.html">ホームに戻る</a></div><!--▲.backhome end --> </section> <footer><small>Copyright© 2012 KOBE DUKKAH</small></footer> </div><!--▲conteiner end--> </body> </html>
style.css
@charset "utf-8";
*{
margin:0;
padding:0;
font-size:14px;
line-height:24px;
}
body{
font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
background-color:#fbd512;
}
a{
#F30
}
img{
border:0;
vertical-align:bottom;
}
ul,ol{
list-style-type:none;
}
p{
padding-top:5px;
}
header.gheader{
text-align:center;
position:relative;
background-image:url(../img/bg_header.png);
background-repeat:repeat-x;
background-position:left 75px;
margin:0 0 55px 0;
}
header h1{
display:block;
color:#f8410e;
font-size:1.2em;
font-style:bold;
position:absolute;
text-align:center;
width:100%;
top:90px;
}
.img_right, .img_left{
}
.img_right{
margin:0 0 6px 6px;
float:right;
display:block;
}
.img_left{
margin:0 6px 6px 0;
float:left;
display:block;
text-align:center;
}
figure.img_center{
display:block;
margin:0 auto 6px auto;
text-align:center;
}
figcaption{
font-size:12px;
}
footer{
background-image:url(../img/footer.png);
background-repeat:repeat-x;
background-position:center top;
height:26px;
background-color:#F30;
display:block;
text-align:center;
padding:15px;
}
small{
text-align:center;
font-size:0.75em;
padding-top:10px;
}
section{
border-bottom:1px dotted #F30;
padding:10px;
}
.block p{
margin-bottom:1em;
}
.block:after {
content: '';
display: block;
clear: both;
}
section:last-of-type{
border-bottom:none;
}
.description{
text-align:right;
margin:10px;
}
.description a{
padding:0 16px 0 0;
background-image:url(../img/ico_next.png);
background-repeat:no-repeat;
background-position:right center;
}
h2{
font-size:16px;
margin-bottom:6px;
}
#nav_path{
position:relative;
padding:3px 10px;
background-color:#fa400f;
height:24px;
font-size:0.85em;
}
/* 横並び*/
#nav_path ul li{
float:left;
}
/* 横並びの解除*/
#nav_path ul:after{
display:block;
clear:both;
content:'';
}
#nav_path li+li:before{
margin:0 3px;
content:">";
}
#nav_path li a{
padding:3px 0;
}
.backhome{
text-align:right;
margin:10px;
}
.backhome a{
padding:0 0 0 20px;
background-image:url(../img/ico_home.png);
background-repeat:no-repeat;
background-position:left center;
}
#nut header.gheader h1{
display:block;
color:#f8410e;
font-size:1.2em;
font-style:bold;
position:absolute;
text-align:center;
width:100%;
top:120px;
}
}
HTML5とCSS3を使い、グリッド型とリスト型のナビゲーションを使用したページ作成「エモトカホリ」

ポイント
- CSS3で正円を描く指定
- CSS3でグラデーション
- CSS3で角丸
- CSS3でシャドウ
- 擬似クラスで装飾
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エモトカホリのポートフォリオサイト</title> <meta name="viewport" content="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon" href="img/home.png"> <link rel="stylesheet" href="css/style.css" media="screen"> </head> <body> <header class="gheader"> <h1>エモトカホリ</h1> <img src="img/logo.png"> <p>エモトカホリのポートフォリオサイトです。 動物や植物を中心にしたイラストを書いています。</p> </header> <section class="illust"> <h1>イラスト集</h1> <p>エモトカホリの作品集です。絵をクリックするとイラストのページに移動します</p> <nav class="nav_portfolio"> <ul> <li><a href="flying-penguin.html" title="ペンギン"><img src="img/thumbnail_flying-penguin.png" alt="群れをなして空を飛ぶペンギンたちのイラスト"></a></li> <li><a href="url" title="コトリ"><img src="img/thumbnail_love-bluebird.png" alt="恋する二人を見守る小鳥がハート型に赤い糸を咥えているのイラスト"></a></li> <li><a href="url" title="ゾウ"><img src="img/thumbnail_dreaming-elephant.png" alt="クジャクの上に乗って空を飛ぶことを夢見るゾウのイラスト"></a></li> <li><a href="url" title="クマ"><img src="img/thumbnail_star-bear.png" alt="星を虫取りアミでたくさん捕まえているクマのイラスト"></a></li> <li><a href="url" title="イヌ"><img src="img/thumbnail_present-dog.png" alt="プレゼントの箱を体につけたイヌのイラスト"></a></li> <li><a href="url" title="ネコ"><img src="img/thumbnail_flying-cat.png" alt="色とりどりの風船を持って空を飛ぶネコのイラスト"></a></li> <li><a href="url" title="ウサギ"><img src="img/thumbnail_rabbit.png" alt="花に恋するウサギ"></a></li> <li><a href="url" title="カメ"><img src="img/thumbnail_tortoise.png" alt="森で長生きしているカメ"></a></li> </ul> </nav> <p>こちらで紹介している作品以外の作品もありますので、ご覧になりたい方は<a href="mailto:xx">メールでお問い合わせください。</a></p> </section> <footer class="global_footer"> <nav class="profeel"> <ul> <li><a href="url">エモトカホリの紹介</a></li> <li><a href="url">イラストの販売について</a></li> <li><a href="url">仕事のご依頼・お問い合わせ</a></li> </ul> </nav> <p class="copyright"><small>Copyright©2012 Emoto Kahori</small></p> </footer> </body> </html>
flying_penguin.html(リンク先ページ)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>空飛ぶペンギン</title> <meta name="viewport" contet="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon" href="img/home.png"> <link rel="stylesheet" href="css/style.css" media="screen"> </head> <body> <header class="pen-header"> <h1 class="page-heading">空飛ぶペンギン1のイラスト</h1> <nav class="nav-page"> <p class="nav-page-left"><a href="index.html">ホーム</a></p> </nav><!-- ▲.nav-page end--> </header> <section class="pen"> <img src="img/flying-penguin.png" alt="空飛ぶペンギン- エモトカホリ作品"> <h1>空飛ぶペンギン</h1> <p>空飛ぶペンギンの群れです。</p> </section> <section class="illust"> <h1>他のイラスト</h1> <nav class="nav_portfolio"> <ul> <li><a href="url" title="コトリ"><img src="img/thumbnail_love-bluebird.png" alt="恋する二人を見守る小鳥がハート型に赤い糸を咥えているのイラスト"></a></li> <li><a href="url" title="ゾウ"><img src="img/thumbnail_dreaming-elephant.png" alt="クジャクの上に乗って空を飛ぶことを夢見るゾウのイラスト"></a></li> <li><a href="url" title="クマ"><img src="img/thumbnail_star-bear.png" alt="星を虫取りアミでたくさん捕まえているクマのイラスト"></a></li> <li><a href="url" title="イヌ"><img src="img/thumbnail_present-dog.png" alt="プレゼントの箱を体につけたイヌのイラスト"></a></li> <li><a href="url" title="ネコ"><img src="img/thumbnail_flying-cat.png" alt="色とりどりの風船を持って空を飛ぶネコのイラスト"></a></li> <li><a href="url" title="ウサギ"><img src="img/thumbnail_rabbit.png" alt="花に恋するウサギ"></a></li> <li><a href="url" title="カメ"><img src="img/thumbnail_tortoise.png" alt="森で長生きしているカメ"></a></li> </ul> </nav> </section> <footer class="global_footer"> <nav class="profeel"> <ul> <li><a href="url">エモトカホリの紹介</a></li> <li><a href="url">イラストの販売について</a></li> <li><a href="url">仕事のご依頼・お問い合わせ</a></li> </ul> </nav> <p class="copyright"><small>Copyright©2012 Emoto Kahori</small></p> </footer> </body> </html>
style.css
@charset "utf-8";
html, body, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p,
header, hgroup, section, article, aside, hgroup, footer, figure, figcaption, nav {
margin:0;
padding:0;
font-size:100%;
}
a {
color: #336699;
}
body{
line-height:1.0;
background-color:#EBF0F3;
font-size:14px;
}
/* ヘッダー、h1 */
header.gheader h1{
width:100%;
height:44px;
background-color:#75d9d0;
background-image:-webkit-gradient(linear, left top, left bottom, from(#d9f5f3), to(#75d9d0));
font-size:1.2em;
text-align:center;
line-height:44px;
}
header.gheader h1:before ,header.gheader h1:after{
content:'★';
}
header.gheader img{
display:block;
margin:10px auto;
}
header.gheader p {
background-color:#75d9d0;
-webkit-border-radius:8px;
border-radius:8px;
padding:10px;
margin:10px;
line-height:18px;
}
/* セクション */
section h1{
border-left:5px solid #C90;
line-height:30px;
padding:10px 0 10px 14px;
font-size:18px;
background-color:#EBF0F3;
margin-bottom:10px;
}
section p{
line-height:24px;
padding:0 10px;
}
/* 正円アイコン型ナビゲーション */
.nav_portfolio img{
margin-bottom:6px;
width:60px;
height:60px;
-webkit-border-radius:30px;
border-radius:30px;
-webkit-box-shadow:0 0 3px #000;
box-shadow:0 0 3px #333333;
}
.nav_portfolio ul li{
float:left;
list-style-type:none;
margin:0 0 10px 16px;
text-align:center;
}
.nav_portfolio ul:after{
display:block;
clear:both;
content:'';
}
.nav_portfolio a{
display:block;
text-decoration:none;
}
.nav_portfolio a:after{
display:block;
content:attr(title);
font-size:12px;
width:60px;
text-align:center;
white-space:nowrap;
}
/* リスト型ナビゲーション(仕事内容案内) */
.profeel{
margin:10px;
}
.profeel ul{
-webkit-border-radius:8px;
border-radius:8px;
-webkit-box-shadow:0 0 3px #333333;
box-shadow:0 0 3px #333333;
}
.profeel li{
border-top:1px solid #d9f5f3;
border-bottom:1px solid #75d9d0;
height:44px;
line-height:44px;
background-color:#ffffff;
}
.profeel li:first-child{
-webkit-border-top-right-radius:8px;
-webkit-border-top-left-radius:8px;
border-top-right-radius:8px;
border-top-left-radius:8px;
}
.profeel li:last-child{
-webkit-border-bottom-right-radius:8px;
-webkit-border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
border-bottom-left-radius:8px;}
.profeel a{
text-decoration:none;
padding:0 14px;
display:block;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
/* フッター */
footer{
padding:10px 0;
background-color:#75d9d0;
}
.copyright{
margin:0;
color:#ffffff;
font-size:0.8em;
text-align:center;
}
section.pen img{
display:block;
margin:10px auto;
}
/* 空飛ぶペンギンページ */
.pen p{
margin-bottom:16px;
}
/* ↓headerにclassを入れたが、h1にclassを仕掛けることもできる */
.pen-header{
height:44px;
background-color:#75d9d0;
background-image:-webkit-gradient(linear, left top, left bottom, from(#d9f5f3), to(#75d9d0));
line-height:44px;
}
.page-heading{
margin:0 auto;
width:140px;
overflow:hidden;
text-overflow:ellipsis;
text-align:center;
font-size:1.2em;
text-shadow:0 1px #ffffff;
white-space:nowrap;
}
header.pen-header h1{
font-size:1.2em;
text-shadow:0 1px #ffffff;
text-align:center;
overflow:hidden;
text-overflow:ellipsis;
}
.nav-page{
position:absolute;
top:0;
left:0;
width:100%;
}
.nav-page-left{
position:absolute;
top:0;
left:10px;
}
.nav-page a{
padding:6px 12px;
background-image:-webkit-gradient(linear, left top, left bottom, from(#d9f5f3), color-stop(45%, #c8e4e2), color-stop(55%, #86e0e1),to(#75d9d0));
border:1px solid #75d9d0;
-webkit-border-radius:4px;
border-radius:4px;
-webkit-box-shadow:0 1px #d9f5f3;
box-shadow:0 1px #d9f5f3;
text-decoration:none;
}
HTML5とCSS3を使ったiPhone用WEBサイト「プレイグループ木場校」

ポイント
- ナビゲーションの角丸
- ナビゲーションのグラデーション
- ナビゲーションのfloatの処理
- Pagetopに戻るボタンのsmoothscroll.js
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <meta name="format-detection" content="telephone=no"> <link rel="apple-touch-icon-precomposed" href="iphone.png"> <link rel="stylesheet" href="css/style.css" media="screen"> <script type="text/javascript" src="js/smoothScroll.js"></script> <title>プレイグループ木場校</title> </head> <body> <header id="top"> <h1><img src="img/ttl_main.jpg" id="PLAYGROUP KIBA powered by CREATIVE WORLD"></h1> <h2>プレイグループ木場校へお越しの方へ</h2> <p>プレイグループ木場校のご見学、ご面談、お打合せにお越しの方は、こちらの地図などを参照して、お気をつけて起こし下さい。 迷われた場合などは、お気軽にお電話いただければ幸いです。</p> </header> <div id="wrap"> <nav> <ul class=clearfix> <li><a href="url">アクセス</a></li> <li><a href="url">電話</a></li> <li><a href="url">メール</a></li> </ul> </nav> <section> <h3 id="access">アクセス</h3> <p>東京都 江東区 東陽 3-12-9 1F <a href="url">地図を見る</a></p> <aside> <p>木場駅から 徒歩 3分(1番出口)<br> 東陽町駅から 徒歩7分(1番出口)<br> 豊洲駅から バス15分<br> 錦13甲 錦糸町駅前 行き)東陽三丁目下車<br> 西大島駅から バス14分<br> (都07 境川経由)東陽三丁目下車<br> </p> </aside> </section> <section> <h3 id="tel">お電話でのお問い合わせ</h3> <dt><a href="tel:08012345678">080-1234-5678 </a>(マネージャー直通電話番号)</dt> <dt><a href="tel:0312345678">03-1234-5678</a>(代表)</dt> <aside> <p>10:00〜18:00<土日・祝日を除く><br> 万が一留守番電話になった場合は、お名前とお電話番号を伝言してください。こちらから折り返し致します。</p> </aside> </section> <section> <h3 id="mail">メールでのお問い合わせ</h3> <p><a href="mailto:info@playgroup-kiba.com">info@playgroup-kiba.com</a></p> </section> <div class="footcontent"> <p class="pagetop"><a href="#top">Page Top</a></div> <p class="switch" ><a href="url">pc</a> | スマートフォン</p> </div> </div> <footer> <small>©CREATIVE WORLD & Learning Network. All Rights Reserved.</small> </footer> </body> </html>
style.css
@charset "utf-8";
*{
margin:0;
padding:0;
marigin:0 auto;
font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:14px;
}
header, nav, section, footer{
margin:0 5px;
}
h1{
background-image:url(../img/bg_header.png);
background-repeat:no-repeat;
}
h2{
font-size:1.2em;
color:#F90;
text-shadow:0 0 1px#333;
margin:10px;
}
h3{
color:#F90;
margin:10px 15px;
}
nav{
margin:10px;
border-radius: 8px;
-webkit-border-radius: 8px;
background-color: #9cc900;
background: -webkit-gradient(linear, left top, left bottom, from(#aad512), to(#8caf10));
font-size: 107%;
width: 300px;
margin: 10px auto;
}
ul.clearfix li{
list-style:none;
float:left;
width:33%;
text-align:center;
height:40px;
line-height:40px;
font-size:1.3em;
border-left:1px solid #fff;
}
ul.clearfix li a{
text-decoration:none;
color:#fff;
font-weight:bold;
}
.clearfix:after{
content:".";
display:block;
clear:both;
visibility:hidden;
height:0;
}
p{
margin-bottom:1em;
}
p:last-child{
margin-bottom:0;
}
aside{
margin:10px;
padding:5px;
background-color:#F1F9FA;
border-radius:10px;
-webkit-border-radius:10px;
}
.pagetop{
margin:10px;
padding:4px;
width:80px;
text-align:center;
background-color:#333;
color:#fff;
border-radius:8px;
-webkit-border-radius:8px;
background-image:-webkit-gradient(linear, left top, left bottom, from(#8B9BA7), to(#7D7D7D));
float:right;
font-size:80%;
}
.pagetop a{
text-decoration:none;
color:#fff;
}
.footcontent{
clear:both;
display:block;
margin-bottom:10px;
}
.switch{
clear:both;
display:block;
text-align:center;
font-size:9px;
}
footer{
clear:both;
background-image:url(../img/bg_footer.png);
background-repeat:no-repeat;
text-align:center;
height:40px;
}
small{
font-size:9px;
color:#999;
text-shadow:0 1px #000;
}