可変レイアウト+固定レイアウトによるレスポンシブWEBデザイン
引き続き「スマートフォンサイトのためのHTML+CSS3(エ・ビスコム・テック・ラボ著)」に沿って習作です。
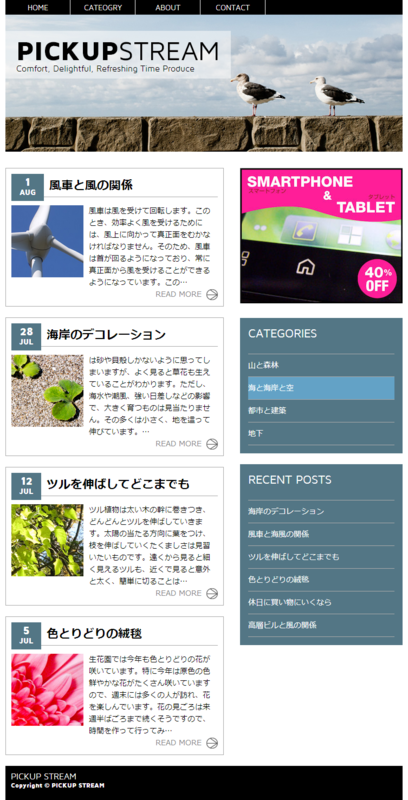
Chapter2のサンプルC、可変レイアウト+固定レイアウトによるレスポンシブWEBデザインを作りました。
htmlはhtml5式で書いています。
その晩のうちに解決できなかったこと
- mからsに縮める時に本文が粘らずにこてっと小さくなる
- mからsに縮める時にヘッダー内のサイト名がセンターに行かない
翌朝再挑戦してできたこと
- html側の本文に100%-330pxにするためのcontent-innerをcontentの内側に入れること
- contentをwidth 100%、右マージン-330px
- content-innerを右マージン330px
- sectionにwidth 300pxという指定が入っていたのを消した(粘らなかった理由)
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レスポンシブデザインWEB(3)</title> <meta name ="viewport" content="width=device-width"> <link rel="stylesheet" href="style-l.css"> <link rel="stylesheet" href="style-m.css" media="only screen and (min-width:650px) and (max-width:979px)"> <link rel="stylesheet" href="style-s.css" media="only screen and (max-width:649px)"> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> </head> <body> <div id="container"> <header> <nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">CATEOGRY</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> <div id="site"> <h1>PICKUP<span>STREAM</span></h1> <p>Comfort, Delightful, Refreshing Time Produce</p> </div><!--▲site end--> </header> <div id="content"> <div id="content-inner"> <section> <div class="post"> <a href="url"> <div class="date"><span>1</span> AUG</div> <h2>風車と風の関係</h2> <p><img src="img/windmill_thumb.jpg"> 風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません。そのため、風車は首が回るようになっており、常に真正面から風を受けることができるようになっています。この…</p> <p class="more">READ MORE</p> </a> </div><!--▲.post end--> </section> <section> <div class="post"> <a href="url"> <div class="date"><span>28</span> JUL</div><!--▲date end--> <h2>海岸のデコレーション</h2> <p><img src="img/sand_thumb.jpg"> は砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。…<p> <p class="more">READ MORE</p> </a> </div><!--▲.post end--> </section> <section> <div class="post"> <a href="url"> <div class="date"><span>12</span> JUL</div><!--▲date end--> <h2>ツルを伸ばしてどこまでも</h2> <p><img src="img/leaf_thumb.jpg"> ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていくたくましさは見習いたいものです。遠くから見ると細く見えるツルも、近くで見ると意外と太く、簡単に切ることは…</p> <p class="more">READ MORE</p> </a> </div><!--▲.post end--> </section> <section> <div class="post"> <a href="url"> <div class="date"><span>5</span> JUL</div><!--▲date end--> <h2>色とりどりの絨毯</h2> <p><img src="img/flower_thumb.jpg"> 生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には多くの人が訪れ、花を楽しんでいます。花の見ごろは来週半ばごろまで続くそうですので、時間を作って行ってみ…</p> <p class="more">READ MORE</p> </a> </div><!--▲.post end--> </section> </div><!--▲content-inner end--> </div><!--▲content end--> <aside> <div class="ad"> <img src="img/ad.jpg"> </div><!--▲.ad end--> <div class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="url">山と森林</a></li> <li><a href="url">海と海岸と空</a></li> <li><a href="url">都市と建築</a></li> <li><a href="url">地下</a></li> </ul> </div><!--▲.menu end--> <div class="menu"> <h3>RECENT POSTS</h3> <ul> <li><a href="url">海岸のデコレーション</a></li> <li><a href="url">風車と海風の関係</a></li> <li><a href="url">ツルを伸ばしてどこまでも</a></li> <li><a href="url">色とりどりの絨毯</a></li> <li><a href="url">休日に買い物にいくなら</a></li> <li><a href="url">高層ビルと風の関係</a></li> </ul> </div><!--▲.menu end--> </aside> <footer> <p>PICKUP STREAM</p> <small>Copyright © PICKUP STREAM</small> </footer> </div><!--▲container ind--> </body> </html>
style-l.css
/* ### レイアウト ### */
body {margin: 0 10px;
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;}
#container {width: 960px;
margin: auto;}
header {
width:960px;
heitht:280px;
margin: 0 0 30px;
background-position:left bottom;}
#content {width: 630px;
float: left;}
aside {width: 300px;
float: right;}
footer {clear: both;}
/* ナビゲーションメニュー */
nav {font-size: 14px;
font-family: 'Maven Pro', Helvetica, Arial, sans-serif;
overflow: hidden;
background-color: #000000;}
nav ul {margin: 0;
padding: 0;}
nav li {list-style-type: none;
float: left;
width: 120px;}
nav li a {display: block;
padding: 5px 0;
border-right: solid 1px #ffffff;
color: #ffffff;
text-align: center;
text-decoration: none;}
nav li a:hover {background-color: #63a2c6;}
/* サイト名 */
#site {font-family: 'Maven Pro', Helvetica, Arial, sans-serif;
background: rgba(255,255,255,0.5);
display: inline-block;
padding: 10px 20px;
margin-top: 30px;}
#site h1 {font-size: 50px;
margin: 0;
line-height: 1;}
#site h1 span {font-weight: normal;}
#site p {font-size: 16px;
margin: 0;}
/* ヘッダー画像 */
header {width: 960px;
height: 280px;
background-image: url(img/seagull.jpg);
background-position: left bottom;}
/* ### コンテンツ ### */
/* 投稿日 */
.date {float: left;
background-color: #537685;
padding: 5px 15px 8px;
margin: 0 10px 5px 0;
text-align: center;
font-family: 'Maven Pro', Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #ffffff;}
.date span {display: block;
font-size: 20px;
line-height: 1;}
/* タイトル */
section h2 {font-size: 22px;
border-bottom: solid 1px #aaaaaa;
margin: 6px 0 15px;
padding: 0 0 3px;}
/* サムネイル画像 */
section p img {float: left;
margin-right: 10px;
clear:left;}
/* 本文 */
section p {
font-size: 14px;
line-height: 1.6;
margin: 0;
clear: none;
}
/* 続きを読むボタン */
section .more {background-image: url(img/more_gray.png);
background-repeat: no-repeat;
background-position: center right;
text-align: right;
padding-right: 30px;
color: #888888;
clear:none;}
/* リンク */
section {border: solid 1px #aaaaaa;
margin-bottom: 20px;}
section a {display: block;
padding: 10px;
overflow: hidden;
color: #000000;
text-decoration: none;}
.post a:hover {background-color: #dddddd;
background: -webkit-gradient(linear,left top, left bottom, from(#ffffff), to(#dddddd));
background: -webkit-linear-gradient(#ffffff 0%, #dddddd 100%);
background: -moz-linear-gradient(#ffffff 0%, #dddddd 100%);
background: -o-linear-gradient(#ffffff 0%, #dddddd 100%);
background: -ms-linear-gradient(#ffffff 0%, #dddddd 100%);
background: linear-gradient(#ffffff 0%, #dddddd 100%);}
/* ### サイドバー ### */
/* 広告 */
.ad img {width: 300px;
height: 250px;
margin-bottom: 20px;}
/* メニュー */
.menu {background-color: #537685;
padding: 15px;
margin-bottom: 20px;}
.menu h3 {font-family: 'Maven Pro', Helvetica, Arial, sans-serif;
font-size: 22px;
font-weight: normal;
color: #ffffff;
margin: 0 0 25px;}
.menu ul {margin: 0;
padding: 0;
border-top: solid 1px #aaaaaa;}
.menu li {margin-bottom: 0;
list-style-type: none;
border-bottom: solid 1px #aaaaaa;}
.menu li a {display: block;
font-size: 14px;
text-decoration: none;
color: #ffffff;
padding: 10px 0;}
.menu li a:hover {background-color: #63a2c6;}
/* ### フッター ### */
footer {font-family: 'Maven Pro', Helvetica, Arial, sans-serif;
color: #ffffff;
background-color: #000000;
padding: 10px 10px 20px;}
footer p {margin: 0;}
footer small {font-size: 12px;
font-weight: bold;
display: block;}
style-m.css
/* ### レイアウト ### */
#container {width: 100%;}
#content{
width: 100%;
margin-right:-330px;
}
#content-inner{
margin-right: 330px;
}
/* ### ヘッダー ### */
/* ヘッダー画像 */
header {
width:100%;
height:280px;
background-size:100% auto;
}
/* ### コンテンツ ### */
/* サムネイル画像 */
.post img {
max-width:35%;
height:auto;
}
nav{
padding-top:0;
}
nav li:nth-child(2){
float:left;
overflow:hidden;
}
style-s.css
/* ### レイアウト ### */
#container{width:100%;}
section{
float:none;
margin-right:0;
}
header{
width:100%;
height:140px;
background-size:100% auto;
}
#content{
width: 100%;
float: none;
}
aside {width: 100%;
float: none;}
/* ナビゲーションメニュー */
nav {
font-size: 12px;
float:none;
padding-top:6px;
}
nav ul li{
width:25%;
}
nav ul li a{
margin-left:0;
margin-right:10px;}
nav ul li:last-child a{
border:none;}
/* サイト名 */
#site {
display:block;
text-align:center;
margin:0;}
#site h1{
font-size:30px;
}
#site p{
font-size:12px;
}
.post img{
max-width:35%;
height:auto;
}
/* ### コンテンツ ### */
/* 投稿日 */
.date {font-size: 12px;
padding: 3px 5px;}
.date span {font-size: 12px;}
section h2 {font-size: 18px;}
/* サムネイル画像 */
section img {max-width:35%;
height:auto;}
section p{
font-size:16px;
}
section .more{
font-size:18px;
}
/* ### サイドバー ### */
/* 広告 */
.ad {text-align: center;}
.ad::before {content: 'PROMOTION';
display: block;
color: #ffffff;
background-color: #537685;
margin-bottom: 10px;}